Frontend Developers Guide
DevGuide Process Platform 6.1 - Process Frontend Process.
Version: 6.1.0.
Publishing date: 2014-11-26
This article is a guide for developers working with the Process Platform Frontend. It is written for third-party developers as well as in house developers that have the task of working with the system.
Configuration
This section describes the configuration settings in the Process Frontend file Resultmaker.OC.FrontEnd.config and the web.config
Resultmaker.OC.Frontend.config
| Configuration setting name | Description | Example values |
| Section: Resultmaker.OC.FrontEnd | ||
| Language | This setting determines the Frontend user interface language for the fixed texts. | English, Danish |
| Culture |
This setting determines the Frontend culture, that controls the presentation of the date time and numeric elements.
Available from version 6.0 |
da-DK, en-US |
| FrontEndIdentifier | Identifier of the FrontEnd instance (used e.g. as a comment in HTML source and in error messages). Used in scenarios with multiple load balanced Frontends. | RM_OCFrontEnd_1 |
|
PortalWillBeClosed
|
Determines whether to present the "Portal will be closed"-message on the screen. "1" will present the message, "0" will omit the message. | 0, 1 |
|
PortalWillBeClosed.Text
|
The text that will be presented on screen when PortalWillBeClosed setting is set to "1". |
Portal will be closed at 20:15.
|
|
PortalNowClosed
|
Determines whether to present the "Portal now closed"-message on the screen. "1" will present the message, "0" will omit the message. | 0, 1 |
|
PortalNowClosed.Text
|
The text that will be presented on screen when PortalNowClosed setting is set to "1". | Portal is closed until 22:00. |
|
RequireHTTPS
|
Specifies whether or not the Frontend will redirect to HTTPS when the protocol is HTTP. "1" will force the redirect to HTTPS. "0" will not redirect. | 0 or 1 |
|
RequireDomain
|
Specifies the domain that the Frontend will run on. If the domain is not as specified the Frontend will redirect to the specified domain. The domain is specified as "www.mydomain.com" without protocol. | www.mydomain.com |
|
SecurityDomain
|
Specifies the top level domain that the Frontend, Data Selector, FileStore
and other custom application extensions must use in order to be able to make cross-window JavaScript communication. The domain is specified as "mydomain.com". |
Resultmaker.com |
|
ServerTransport
|
Specifies whether to use the HTTP or HTTPS transport protocol when the Frontend communicates with the Backend. | http, https |
|
Server
|
Specifies the network name of the Backend server. | localhost |
|
ServerPort
|
Specifies the HTTP port to use when the Frontend communicates with the Backend. |
80
|
|
ServerResource
|
Specifies the relative path to the aspx file on the Backend server. The default location is "/oc4/process.aspx". |
/oc4/Process.aspx
|
|
ServerWebService
|
Specifies the relative path to the Backend web service. The default location is "/oc4/OC.asmx". |
/oc4/OC.asmx
|
|
DynamicDropDownWebService
|
Specifies the relative path to the Backend web service, that exposes Dynamic Dropdown collections. The default location is "/oc4/admin/transfer.asmx".
Available from version 6.0 |
/oc4/admin/transfer.asmx
|
|
ServerConfigurationWebService
|
ServerConfigurationWebService: Specifies the relative path to the Backend web service, that exposes selected central configuration. The default location is "/oc4/accessconfiguration/accessconfiguration.asmx". -->
|
/oc4/accessconfiguration/accessconfiguration.asmx
|
|
ServerUsersWebService
|
Specifies the relative path to the Backend web service, that exposes the Process Platform user api. The default location is "/oc4/Users.asmx". |
/oc4/Users.asmx
|
|
ServerPendingWebService
|
Specifies the relative path to the Backend web service, that exposes the Process Platform Pending list api.
|
|
|
ServerUseDelegationForRequests
|
Determines whether the Frontend should use delegation of windows credentials for the Backend calls.
|
true,false |
| ServerUseImpersonationForRequests |
Determines whether the Frontend should impersonate calls to the Process Engine with the Windows credentials of the logged on user or not to impersonate.
See the config setting LoginInformationProvider and ServerUseDelegationForRequests.
|
true, false |
|
DataSelectorURL
|
Path including server name to the Data Selector web page. |
localhost/RMFrontEnd/DataSelector
|
|
FileStoreURL
|
Path including server name to the File Store web page. | localhost/RMFrontEnd/FileStore/UploadFile.aspx |
|
ExportServerURL
|
Full http path to the Export Server web service. | http://localhost/exportserver/export.asmx |
|
StreamerURL
|
Relative path including server name to the File Streamer web page. |
/RMFrontEnd/Layouts/Streamer.aspx
|
| SubmitSignDataServiceURL | Full http path to the Signing web service. | http://localhost/BlueBox/Transactions_30.asmx |
|
TicketServiceURL
|
Full http path to the Token web service. | http://localhost/tokenservice/tokenservice.asmx |
|
ProjectTypeFilter
|
Specifies the filter value to apply when rendering the project list for New projects.
The filtering of the ProjectTypeFilter happens on the basis of the Category selected on the workflow at design time. Default is empty and it means no filtering. |
|
|
DefaultProjectListType
|
Specifies what type of project list to present if not selected explicitly by the user. "N" ("New"), "R" ("Running"), "C" ("Completed") | N,R,C |
|
ProjectListSortNew
|
Specifies how to sort the project list for new projects/workflows.
Sorting by multiple columns is possible by comma separation of the columns and descenting sorting is possible. Example: "CreatedDate desc,ProjectText desc, Authority desc" |
ProjectText,Authority
|
|
ProjectListSortRunning
|
Specifies how to sort the project list for started/running projects/workflows.
Sorting by multiple columns is possible by comma separation of the columns and descenting sorting is possible. Example: "CreatedDate desc,ProjectText,Authority" |
CreatedDate desc,ProjectText,Authority
|
|
ProjectListSortCompleted
|
Specifies how to sort the project list for finished projects/workflows. Sorting by multiple columns is possible by comma separation of the columns and descenting sorting is possible. Example: "CreatedDate desc,ProjectText,Authority" |
CreatedDate desc,ProjectText,Authority
|
|
ProjectListSortPending
|
Specifies how to sort the project list for pending projects/workflows.
Sorting by multiple columns is possible by comma separation of the columns and descenting sorting is possible. Example: "DateBegin desc,Subject.
|
DateBegin desc,Subject
|
|
ProjectListItemsPerPage
|
Specifies how many projects/workflows to display per page on the project list pages. |
500
|
|
LayoutsPathForServer
|
Specifies the relative path to the Layouts folder for the server site logic. |
/RMFrontEnd/Layouts
|
|
LayoutsPathForClient
|
Specifies the relative path to the Layouts folder for the client site logic. |
/RMFrontEnd/Layouts
|
|
PresentationFolderName
|
Specifies the relative path to the Presentation folder. |
Presentation
|
|
SkinName
|
Specifies the path to the skin folder, which is located beneath the Presentation folder. |
Default
|
|
XsltFolderName
|
Specifies the path to the Xslt folder, which is located beneath the folder specified in SkinName. |
Xslt
|
|
CssFolderName
|
Specifies the path to the CSS folder, which is located beneath the folder specified in SkinName. |
Css
|
|
ImagesFolderName
|
Specifies the path to the Image folder, which is located beneath the folder specified in SkinName. |
Images
|
|
ProjectListTemplatesFolderName
|
Specifies the path to the ProjectListTemplates folder, which is located beneath the folder specified in SkinName.
Empty value blocks the Project List with a message to the user. |
ProjectListTemplates
|
|
RenderCssLinks
|
To be described.
|
0 or 1 |
|
TranslationsPath
|
Specifies the relative path to the folder containing files with translation text for presentation. |
/RMFrontEnd/Layouts/Presentation/Translations
|
|
JSPath
|
Specifies the relative path to the folder containing the core Java Script files. |
/RMFrontEnd/Layouts/Core/JavaScript
|
|
AppletPath
|
Specifies the relative path to the folder containing the signing and login applet files. |
/RMFrontEnd/Layouts/Core/Applets
|
|
AllowEnrichedWorkflow
|
Specifies whether it is possible to show the enriched workflow menu. Deprecated functionality. | 0 or 1 |
|
EnableEnrichedWorkflow
|
Specifies whether to show the enriched workflow menu or not. Requires AllowEnrichedWorkflow to be set to 1. Deprecated functionality. | 0 or 1 |
|
WorkflowOnLeft
|
Specifies whether to show the workflow menu to the left of to the right. 1 is left and 0 is right. | 0 or 1 |
|
SessionRefreshURL
|
Specifies the relative url to the web page that can refresh the session.
To disable "session refresh" functionality, provide an empty value or remove the line.
|
Layouts/SessionRefresh.aspx
|
|
SessionRefreshOnClientActivity
|
Specifies whether client activity will refresh the session timeout period. Valid values are 1 and 0. | 0 or 1 |
|
SessionExpirationWarningFactor
|
Specifies the factor to multiply to the session timeout to get the time to displays a warning about session timeout.
0 Disables the warning.
|
0 or some decimal value between 0 and 1 specified with . as decimal separator i.e. 0.75 |
|
SessionExpiredDisplayAlert
|
Specifies whether to present the session expired message to the user. | 0 or 1 |
|
LoginInformationProvider
|
Specifies the provider to use for login handling. Supported types are:
Resultmaker.OC.FrontEnd.Login.LoginInformationProvider, Resultmaker.OC.FrontEnd.Login: User name/password and certificate login. Resultmaker.OC.FrontEnd.HttpContextUser.LoginInformationProvider, Resultmaker.OC.FrontEnd.HttpContextUser: Simple Windows Authentication in the Frontend. Converts the Windows Authentication logon to a Backend logon and does not use delegation between Frontend and Backend. Requires Windows Authentication to be enabled and Anonymous Access to be disabled in the Frontend application in IIS.
Windows Authentication in the Frontend. Uses delegation to pass on the logon to the Backend logon. Requires Windows Authentication to be enabled and Anonymous Access to be disabled in the Frontend application in IIS and in the Backend application in the IIS.
|
Resultmaker.OC.FrontEnd.Login.LoginInformationProvider, Resultmaker.OC.FrontEnd.Login
|
| ProjectStartPermissionProvider | Deprecated | |
| SignPermissionProvider |
Deprecated, should always be set to Resultmaker.OC.FrontEnd.AlwaysAllowSignPermissionProvider, Resultmaker.OC.FrontEnd
Allowed values: Resultmaker.OC.FrontEnd.CnnSign.SignPermissionProvider, Resultmaker.OC.FrontEnd.CnnSign and Resultmaker.OC.FrontEnd.AlwaysAllowSignPermissionProvider, Resultmaker.OC.FrontEnd |
Resultmaker.OC.FrontEnd.CnnSign.SignPermissionProvider, Resultmaker.OC.FrontEnd.CnnSign
|
|
SatelliteManager
|
Controls the session sharing between Frontend and satelite applications like File Store client and Data Selector.
The value specifies which class to load for session handling. Should always be set to Resultmaker.OC.SatelliteManager.SharedSessionSatelliteManager, Resultmaker.OC.SatelliteManager |
Resultmaker.OC.SatelliteManager.SharedSessionSatelliteManager, Resultmaker.OC.SatelliteManager
|
|
Plugins.InfoPathForm
|
InfoPath functionality is deprecated in version 6.0.*.
Controls the InfoPath integration. The value specifies which class to load for this. Should always be set to Resultmaker.OC.FrontEnd.Plugins.InfoPath.InfoPathForm, Resultmaker.OC.FrontEnd.Plugins.InfoPath. |
Resultmaker.OC.FrontEnd.Plugins.InfoPath.InfoPathForm, Resultmaker.OC.FrontEnd.Plugins.InfoPath
|
|
ErrorLogPath
|
Specifies a folder path on disk, where internal Frontend logs are written. The folder must exist in order for logs to be created. |
c:\Logs\OCErrors
|
|
HelpServer
|
Specifies a folder path on disk, where internal Frontend logs are written. The folder must exist in order for logs to be created. |
/static/rm/documents
|
|
HelpFileExt
|
Specifies the extension for the help files. |
.htm
|
| DecimalSymbol | To be described | , |
| DateFormat | To be described | dd-mm-yyyy |
|
JavaScriptDebug
|
Enables a mode, where the Process Consultant is notified about recommandations for form design. | 0 or 1 |
|
MainPageURL
|
URL that links from the project/workflow list page to some specified page. If empty the link is not shown. | |
|
MainPageText
|
Text for the URL that links from the project/workflow list page to some specified page. If empty the link and text is not shown.
|
|
|
DefaultProjectExitLinkTarget
|
Target browser frame for the link from the workflow page to the project/workflow list page. If empty no Target is used. | |
|
DefaultProjectExitLinkURL
|
URL link from the workflow page to the project/workflow list page. Standard value is the javascript function "javascript:RM_GoBackToProjectList();". |
"javascript:RM_GoBackToProjectList();
|
|
DefaultProjectExitLinkText
|
Text for the link from the workflow page to the project/workflow list page. If no value is specified the default value from the Translations file is being used. | |
|
LoginPath
|
The relative path to the login page. If empty the link to the default login page is being used. The standard value is empty. | |
|
LogoutPath
|
The relative path to the logout page. The standard value is "Layouts/LogOut.aspx". |
Layouts/LogOut.aspx
|
|
AfterLogInRedirURL
|
Url to redirect to after login (must be relative to "LoginPath", or absolute). | |
|
AfterLogOutRedirURL
|
Url to redirect to after logout (must be relative to "LogoutPath", or absolute). |
../?ShowLogin=1
|
|
NoCache
|
Specifies whether to enable or disable the browser caching. Setting the NoCache to 1 is recommended. | 0 or 1 |
|
ServerType
|
The server type. Used for TDC signing applet. Valid values are Test or Production. | Test, Production |
|
SignWithLoginCertificate
|
Specifies if the Signing applet will present only the certificate used for login. Valid values are 1 and 0. | 0 or 1 |
| SignCheckEnabled | Deprecated | 0 or 1 |
| SuperSensitiveSignCheckEnabled | Deprecated. | 0 or 1 |
|
ThrowExceptions
|
If set to 0, exceptions are caught and presented in a nice and end user friendly format. If set to 1, normal yellow .NET exceptions are thrown. They can be used by load testing tools to validate application health. | 0 or 1 |
|
HiddenValuesInSession
|
Stores session values in the ASP.NET session or in hidden post fields.
If set to 0, session values are stored in hidden post fields. If set to 1, session values are stored in the ASP.NET session. This makes it easier to use load testing tools.
|
0 or 1 |
|
CacheMinutesForDropDownWebService
|
The time span in which the look ups in the Dynamic Dropdown web service are cached in the Frontend.
Note the unit of this cache is in minutes. |
60 |
| IsRequireLoggedout | Determines whether to present a logout link or not. This property has been deprecated in version 6.1 and should not be used as it is the LoginProviders responsibility to determine whether a log out link is required or not. | 1 or 0 |
| ErrorMessageDisplayMode |
There are three ways to present error messages in the Resultmaker Process Frontend application. Each one presents different amounts of information.
The value is case sensitive. |
minimal:
In this mode the minimal amount of error information is displayed to the user. Only the custom error message is displayed.
This displays the normal custom errors message and by pressing CTRL+SHIFT and clicking on the custom errors message, the usual error details will be displayed.
This is display both custom error and detail error to the frontend where an error is occurred.
|
| RequireAuthenticationMode | Specifies the Authentication Mode, either Windows or Forms. Amongst others, used to show or hide a login link if not in Windows mode. | Windows, Forms |
Web.config
The web.config contains a few configuration parameters. They are documented here.
|
<appSettings>
<add key="RM_SecurityDomain" value="pptest60" /> <add key="RM_SharedSessionPersister" value="Resultmaker.Web.SharedSessionState.InProcessSharedSessionPersister, Resultmaker.Web.SharedSessionState,Version=6.0.0000.0, Culture=neutral, PublicKeyToken=e135b4d1c4e6af7d" /> <add key="RM_OCFrontEnd.ascx" value="Layouts/FullHosting.ascx" /> </appSettings>
<bindings> <webHttpBinding> <binding name="BasicpointBinding"> <security mode="TransportCredentialOnly"> <transport clientCredentialType="Windows" /> </security> </binding> </webHttpBinding> </bindings> <behaviors> <endpointBehaviors> <behavior name="RMFrontEnd.RmAjaxControlsWebServiceAspNetAjaxBehavior"> <enableWebScript /> </behavior> </endpointBehaviors> <serviceBehaviors> <behavior name="metadataAndDebug"> <serviceMetadata httpGetEnabled="true" httpGetUrl=""/> <serviceDebug httpHelpPageEnabled="true" includeExceptionDetailInFaults="true" /> </behavior> </serviceBehaviors> </behaviors> <serviceHostingEnvironment aspNetCompatibilityEnabled="true" /> <services> <service name="RMFrontEnd.RmAjaxControlsWebService" behaviorConfiguration="metadataAndDebug"> <endpoint address="" behaviorConfiguration="RMFrontEnd.RmAjaxControlsWebServiceAspNetAjaxBehavior" binding="webHttpBinding" bindingConfiguration="BasicpointBinding" contract="RMFrontEnd.RmAjaxControlsWebService"> <identity> <dns value="localhost" /> </identity> </endpoint> </service> </services> </system.serviceModel> |
| Configuration setting name | Description | Example values |
| Section: system.serviceModel | ||
| Security mode |
This WCF configuration for the Ajax web service for the dynamic dropdowns needs to be configured for the http protocol you are running on the server. For HTTP you need to set the following security mode for the binding:
<security mode="TransportCredentialOnly">
<security mode="Transport">
|
TransportCredentialOnly, Transport |
DataSelector\web.config
|
Configuration setting name |
Description | Example values |
|
RM_SatelliteManager |
The type name to load for sharing session between the Data Selector and the Frontend.
|
Resultmaker.OC.SatelliteManager.SharedSessionSatelliteManager, Resultmaker.OC.SatelliteManager
|
|
RM_SubmitterDebug |
Boolean value that determines whether to show the iframe and pop an alert with the data to be send back to the Frontend form. Useful for debugging.
|
1 or 0 |
|
applicationBaseLocation |
UNC path for the root to the data selector applications.
|
\\127.0.0.1\private\DataSelectorApplications |
|
themeBaseUrl |
Relative web url to the Data Selector themes. |
/public/DataSelectorThemes |
Client Scripts
Interframe communication
By using the “IFRAME” or “FRAMESET” HTML tags, the main HTML document may contain the frames with their own HTML documents inside.
To enable an interframe communication with the use of JavaScript calls, FrontEnd sets the security domain of the main HTML document (document.domain property in JavaScript) to the shortest possible domain (defined in “SecurityDomain” config setting since v.2.11). E.g. for singleword domain “MyServer” (usually used inside the intranet) the security domain is set to “MyServer”; for longer names like “MyServer.MyDomain.MyCompany.com” the security domain contains only two last words, i.e. “MyCompany.com” in this example.
In FrontEnd v2.10.0.0 and earlier, this is done only if the main document contains an IFRAME with either codepicker or file store.
In FrontEnd v2.10.0.1 and later, this is done on every page, to enable an interframe communication with any custom HTML document in the frame, and to enable the reliable session timeout handling (refreshing the session, timeout warning etc.).
In every HTML document in the frame that pretends to communicate with the main document it is necessary to set explicitly the security domain to exactly the same value as the main document does. Even if the default security domain is already correct, it is necessary anyway to set it explicitly to this value. Both codepicker and file store do that. In any custom HTML document it is necessary to do the same. For security reasons it is a good practice to set the security domain to the value determined on the server, and not on the client. For details see any available documentation of document.domain property.
Class: RM_ShowHide
Declaring and Using
Properties
IsHidden
Property: RM_ShowHide.IsHidden
FrontEnd Version: 1.6
Description:
Example:
Methods
AddElementById
Method: RM_ShowHide.AddElementById()
FrontEnd Version: 1.6
Description: Adds a layout ID to the internal collection of RM_ShowHide object.
Example: SHobj = GetShowHideObject();
SHobj.AddElementById(“row_1”);
RemoveElementById
Method: RM_ShowHide.RemoveElementById()
FrontEnd Version: 1.6
Description: Remove a layout ID from the internal collection of RM_ShowHide object.
Example:
AddElementByQuestionName
Method: RM_ShowHide.AddElementByQuestionName()
FrontEnd Version: 1.6
Description:Adds a question element and all its answers to the internal collection of RM_ShowHide object.
Example: objShow.AddElementByQuestionName("MyRadio");
RemoveElementByQuestionName
Method: RM_ShowHide.RemoveElementQuestionName()
FrontEnd Version: 1.6
Description:Removes a question element and all its answers from the internal collection of RM_ShowHide object.
Example: objShow.RemoveElementByQuestionName("MyRadio");
AddElementByAnswerName
Method: RM_ShowHide.AddElementByAnswerName (strQuestion, strAnswer)
FrontEnd Version: 2.5
Description:Adds a single answer (specified by question name and answer name) to the internal collection of RM_ShowHide object.
Example: objShow.AddElementByAnswerName("MyRadio", "Option0");
RemoveElementByAnswerName
Method: RM_ShowHide.RemoveElementByAnswerName (strQuestion, strAnswer)
FrontEnd Version: 2.5
Description:Removes a single answer (specified by question name and answer name) from the internal collection of RM_ShowHide object.
Example: objShow.RemoveElementByAnswerName("MyRadio", "Option0");
Hide
Method: RM_ShowHide.Hide()
FrontEnd Version: 1.6
*Description:Hides all elements in an internal collection of RM_ShowHide object.
*Example: SHobj = GetShowHideObject();
SHobj.AddElementById(“row_1”);
SHobj.Hide();
Show
Method: RM_ShowHide.Show()
FrontEnd Version: 1.6
*Description:Show all elements in an internal collection of RM_ShowHide object.
*Example: SHobj = GetShowHideObject();
SHobj.AddElementById(“row_1”);
SHobj.Show();
ClearElements
Method: RM_ShowHide.ClearElements()
FrontEnd Version: 1.6
*Description: Clear all fields in an internal collection of RM_ShowHide object.
*Example:SHobj = GetShowHideObject();
SHobj = AddElementByQuestionName(“TekstField0”);
SHobj.ClearElements();
RequiredSet
Method: RM_ShowHide.RequiredSet (bRequired)
FrontEnd Version: 2.5
Description:For bRequired = {true}: marks all included elements as “required” (“*” is added and validation is affected respectively).For bRequired = {false}: marks all included elements as “not required” (“*” is removed and validation is affected respectively).Does not affect the elements with “Required” property set to “Required”.Due to RequiredOn() and RequiredOff() methods this method may be considered as redundant, but in some cases its usage may simplify the conditions in code.
Example: objShow.RequiredSet(true);
RequiredOn
Method: RM_ShowHide.RequiredOn()
FrontEnd Version: 2.5
Description:Marks all included elements as “required” (“*” is added and validation is affected respectively). Does not affect the elements with “Required” property set to “Required”.
Example: objShow.RequiredOn();
RequiredOff
Method: RM_ShowHide.RequiredOff()
FrontEnd Version: 2.5
Description:Marks all included elements as “not required” (“*” is removed and validation is affected respectively). Does not affect the elements with “Required” property set to “Required”.
Example: objShow.RequiredOff();
Modes
Safe Mode
FrontEnd Version: 1.6
*Description: When safe mode is on RM_ShowHide.Hide() will not hide the object, if any fields in the internal collection contains data. Default is off.
Methods: SafeModeOn(), SafeModeOff()
*Example:SHobj = GetShowHideObject();
SHobj = AddElementByQuestionName(“TekstField0”);
SHobj.SafeModeOn();
SHobj.Hide(); //only hide if empty
SHobj.SafeModeOff();
Clear Mode
FrontEnd Version: 1.6
*Description: Clears all fields in an internal collection of RM_ShowHide object, next time the object is set to hidden. Default is off.
Methods: ClearModeOn(),ClearModeOff()
*Example:SHobj = GetShowHideObject();
SHobj = AddElementByQuestionName(“TekstField0”);
SHobj.ClearModeOn();
SHobj.Hide(); //hide and clear value
Hide Modes
| Hide Mode | Method | Description | Version |
| Collapse (removes completely from page) | SetToCollapse() | 1.6 | |
| Hide (vanishes though leaves a placeholder) | SetToHide() | 1.6 | |
| Disabled (get greyed out is unable to be edited) | SetToDisabled() | 1.6 | |
| Read Only | SetToReadOnly() | 1.6 |
*Example: SHobj = GetShowHideObject();
SHobj = AddElementByQuestionName(“TekstField0”);
SHobj. SetToDisabled();
SHobj.Hide(); //gray out the field
Correct order of modes
Recommended way to turn on/off the different modes
SomeObject.SafeModeOn();
SomeObject.Hide();
SomeObject.SafeModeOff();
SomeObject.ClearModeOn();
Navigating away and to the page will not cause any information to be deleted.
Information will only be deleted when the user activates some hide mechanism like pushing a button.
RM_RenameBackButton
Function: RM_RenameBackButton(caption text)
FrontEnd Version: 2.11
Description: Defines the custom text as a caption for the "Back" button.
Returns: none
Arguments:
| Name | Optional | Description |
| caption text | No | The text to use |
Example:
RM_RenameBackButton("Previous page");
RM_RenameContinueButton
Function: RM_RenameContinueButton(caption text)
FrontEnd Version: 2.11
Description: Defines the custom text as a caption for the "Continue" button.
Returns: none
Arguments:
| Name | Optional | Description |
| caption text | No | The text to use |
Example:
RM_RenameContinueButton("Next page");
RM_SetHidingBackButton
Function: RM_SetHidingBackButton(hide)
FrontEnd Version: 2.11.1
Description: For hide = {true} it arbitrarily hides the "Back" button; for hide = {false} it arbitrarily shows the "Back" button; for hide = {null} it reverts the arbitrary hiding/showingrelated changes that any functions introduced to the "Back" button.
Returns: none
Arguments:
| Name | Optional | Description |
| hide | Yes | Null, or Boolean value that indicates whether to hide or show the "Back" button. |
Example:
RM_SetHidingBackButton(true);
RM_HideBackButton
Function: RM_HideBackButton()
FrontEnd Version: 2.11.1
Description: Arbitrarily hides the "Back" button.
Returns: none
Arguments: none
Example:
RM_HideBackButton();
RM_ShowBackButtonWeak
Function: RM_ShowBackButtonWeak([Id])
FrontEnd Version: 2.11.1
Description: Tries to show the "Back" button by releasing the hiding lock identified by the Id (if supplied), and by reverting the arbitrary hiding. After that the button may remain hidden if there are any other conditions keeping it hidden.
Returns: none
Arguments:
| Name | Optional | Description |
| allowingId | Yes | Id of the hiding lock. |
Example:
RM_ShowBackButtonWeak();
RM_ShowBackButtonWeak("MyElemennt_id");
RM_ShowBackButtonStrong
Function: RM_ShowBackButtonStrong()
FrontEnd Version: 2.11.1
Description: Arbitrarily shows the "Back" button.
Returns: none
Arguments: none
Example:
RM_ShowBackButtonStrong();
RM_SetHidingContinueButton
Function: RM_SetHidingContinueButton(hide)
FrontEnd Version: 2.11.1
Description: For hide = {true} it arbitrarily hides the "Continue" button; for hide = {false} it arbitrarily shows the "Continue" button; for hide = {null} it reverts the arbitrary hiding/showingrelated changes that any functions introduced to the "Continue" button.
Returns: none
Arguments:
| Name | Optional | Description |
| hide | Yes | Null, or Boolean value that indicates whether to hide or show the "Continue" button. |
Example:
RM_SetHidingContinueButton(true);
RM_HideContinueButton
Function: RM_HideContinueButton()
FrontEnd Version: 2.11.1
Description: Arbitrarily hides the "Continue" button.
Returns: none
Arguments: none
Example:
RM_HideContinueButton();
RM_ShowContinueButtonWeak
Function: RM_ShowContinueButtonWeak([Id])
FrontEnd Version: 2.11.1
Description: Tries to show the "Continue" button by releasing the hiding lock identified by the Id (if supplied), and by reverting the arbitrary hiding. After that the button may remain hidden if there are any other conditions keeping it hidden.
Returns: none
Arguments:
| Name | Optional | Description |
| allowingId | Yes | Id of the hiding lock. |
Example:
RM_ShowContinueButtonWeak();
RM_ShowContinueButtonWeak("MyElemennt_id");
RM_ShowContinueButtonStrong
Function: RM_ShowContinueButtonStrong()
FrontEnd Version: 2.11.1
Description: Arbitrarily shows the "Continue" button.
Returns: none
Arguments: none
Example:
RM_ShowContinueButtonStrong();
RM_SetDisablingBackButton
Function: RM_SetDisablingBackButton(disable)
FrontEnd Version: 2.11.1
Description: For disable = {true} it arbitrarily disables the "Back" button; for disable = {false} it arbitrarily enables the "Back" button; for disable = {null} it reverts the arbitrary disabling/enablingrelated changes that any functions introduced to the "Back" button.
Returns: none
Arguments:
| Name | Optional | Description |
| disable | Yes | Null, or Boolean value that indicates whether to disable or enable the "Back" button. |
Example:
RM_SetDisablingBackButton(true);
RM_DisableBackButton
Function: RM_DisableBackButton()
FrontEnd Version: 2.11.1
Description: Arbitrarily disables the "Back" button.
Returns: none
Arguments: none
Example:
RM_DisableBackButton();
RM_EnableBackButtonWeak
Function: RM_EnableBackButtonWeak([Id])
FrontEnd Version: 2.11.1
Description: Tries to enable the "Back" button by releasing the disabling lock identified by the Id (if supplied), and by reverting the arbitrary disabling. After that the button may remain disabled if there are any other conditions keeping it disabled.
Returns: none
Arguments:
| Name | Optional | Description |
| allowingId | Yes | Id of the disabling lock. |
Example:
RM_EnableBackButtonWeak();
RM_EnableBackButtonWeak("MyElemennt_id");
RM_EnableBackButtonStrong
Function: RM_EnableBackButtonStrong()
FrontEnd Version: 2.11.1
Description: Arbitrarily enables the "Back" button.
Returns: none
Arguments: none
Example:
RM_EnableBackButtonStrong();
RM_SetDisablingContinueButton
Function: RM_SetDisablingContinueButton(disable)
FrontEnd Version: 2.11.1
Description: For disable = {true} it arbitrarily disables the "Continue" button; for disable = {false} it arbitrarily enables the "Continue" button; for disable = {null} it reverts the arbitrary disabling/enablingrelated changes that any functions introduced to the "Continue" button.
Returns: none
Arguments:
| Name | Optional | Description |
| disable | Yes | Null, or Boolean value that indicates whether to disable or enable the "Continue" button. |
Example:
RM_SetDisablingContinueButton(true);
RM_DisableContinueButton
Function: RM_DisableContinueButton()
FrontEnd Version: 2.5.4020
Description: Arbitrarily disables the "Continue" button.
Returns: none
Arguments: none
Example:
RM_DisableContinueButton();
RM_EnableContinueButtonWeak
Function: RM_EnableContinueButtonWeak([Id])
FrontEnd Version: 2.11.1
Description: Tries to enable the "Continue" button by releasing the disabling lock identified by the Id (if supplied), and by reverting the arbitrary disabling. After that the button may remain disabled if there are any other conditions keeping it disabled.
Returns: none
Arguments:
| Name | Optional | Description |
| allowingId | Yes | Id of the disabling lock. |
Example:
RM_EnableContinueButtonWeak();
RM_EnableContinueButtonWeak("MyElemennt_id");
RM_EnableContinueButtonStrong
Function: RM_EnableContinueButtonStrong()
FrontEnd Version: 2.11.1
Description: Arbitrarily enables the "Continue" button.
Returns: none
Arguments: none
Example:
RM_EnableContinueButtonStrong();
RM_EnableContinueButton
Function: RM_EnableContinueButton ()
FrontEnd Version: 2.5.4020
Description: Same as RM_EnableContinueButtonWeak() without arguments; kept for backward compatibility.
Returns: none
Arguments: none
Example:
RM_EnableContinueButton();
RM_ShowContinueButton
Function: RM_ShowContinueButton(allowingId)
FrontEnd Version: 2.2
Description: Same as RM_EnableContinueButtonWeak(allowingId); kept for backward compatibility.
Returns: none
Arguments:
| Name | Optional | Description |
| allowingId | Yes | Id of the disabling lock. |
Example:
RM_ShowContinueButton();
RM_ShowContinueButton("MyElement_id");
RM_ResetBackButton
Function: RM_ResetBackButton()
FrontEnd Version: 2.11.1
Description: Reverts the arbitrary hiding/showing and disabling/enablingrelated changes that any functions introduced to the "Back" button.
Returns: none
Arguments: none
Example:
RM_ResetBackButton();
RM_ResetContinueButton
Function: RM_ResetContinueButton()
FrontEnd Version: 2.11
Description: Reverts the arbitrary hiding/showing and disabling/enablingrelated changes that any functions introduced to the "Continue" button.
Returns: none
Arguments: none
Example:
RM_ResetContinueButton();
Collections
RM_Addon_Params
Collection: RM_Addon_Params[]
FrontEnd Version: 1.6
Type: string
Description: This collection contains all the parameter strings for the page’s add-on blocks. Change the appropriate string if your add-on needs custom URL parameters. The string will be appended to the end of the URL.
Example:
RM_Addon_Params['MyAddon'] = 'param1="fred"¶m2="michael"';
Functions
Some examples of most used functions
Radio button
Get: getanswer("MyQuestion","MyOption").checked
Set: getanswer("MyQuestion","MyOption").checked = true/false
Dropdown
Get: getquestion("MyQuestion").value
Set: getquestion("MyQuestion ").value = “MyOption”
Checkbox
Get: getquestion("MyQuestion").checked
Set: getquestion("MyQuestion").checked = true/false
Text area/field
Get: getquestion("MyQuestion").value
Set: getquestion("MyQuestion").value
getquestion
Function: getquestion(question name)
FrontEnd Version: 1.6
Description: Gets a question object for JavaScript manipulation.
Returns: question object
Arguments:
| Name | Optional | Description |
| question name | No | The name of the question |
Example:
getquestion("MyQuestion").value = "New Value";
getquestion(“MyQuestion”).focus(); //set focus to the field
getquestion(“MyQuestion”).readOnly = true; //set a field to read only
getquestion(“MyQuestion”).checked = true; //set a check box to checked
getquestion(“MyQuestion”).innerHTML = "fred"; //change the question text to fred.
getdescription (obsolete)
Function: getdescription(question name)
FrontEnd Version: 1.6
Description: Gets a description object (of type DIV) for JavaScript manipulation. Modifying the properties of this object affects the description visible on the page, but it doesn’t affect the description visible as a tooltip.
This function is obsolete, maintained for backward compatibility only; use setdescription() instead that affects also the tooltip.
Returns: DIV object
Arguments:
| Name | Optional | Description |
| question name | No | Name of the question |
Example:
getdescription("MyQuestion").innerText = "My Description"; This is not very browser compatible
getdescription("MyQuestion").innerHTML = "My <b>Description</b>";
setdescription
Function: setdescription(question name, description)
FrontEnd Version: 2.6.1
Description: Sets a description text for the specified question. It affects both the description visible on the page and the description visible as a tooltip.
Returns: none
Arguments:
| Name | Optional | Description |
| question name | No | Name of the question |
| description | No | Description text |
Example:
setdescription("MyQuestion", "My Description");
setdescription("MyQuestion", "My <b>Description</b>");
setdescription("MyQuestion", "");
getquestionname
Function: getquestionname(question object)
FrontEnd Version: 1.6
*Description: Gets the question name. Can be very useful in conjunction with the java script word “this”
Returns: the question name.
Arguments:
| Name | Optional | Description |
| question object | No |
* Example: //call this with an event like onChange=”alertTxt(this);”
function alertTxt(obj)
{
var Qname = getquestionname(obj);
alert(getquestion(Qname).value); //writes the value of the field
}
getanswer
Function: getanswer(question name, answer name)
FrontEnd Version: 1.6
*Description: Gets or set the value of a radio button
Returns: the answer object (usually a radio button object)
Arguments:
| Name | Optional | Description |
| question name | No | |
| answer name | No |
*Example:getanswer("RadioButton0", "Option1").checked = true;
getdate
Function: getdate(question name)
FrontEnd Version: 1.6
*Description: Used on a date type to return a date in the format of number of milliseconds since the 1 January 1970 (Unix epoch).
Returns: the date as a number so that it can be compared with other dates. (The number of milliseconds since midnight 1 January, 1970.)
Arguments:
| Name | Optional | Description |
| question name | No | Can be a question name or the word “today”. |
| date part | Yes | A string specifying the part of the date to be returned. It can be “day”, “month” or “year”. If omitted getdate returns the number of milliseconds since 1 January 1970. |
*Example: //display the date of today
getquestion("DateField0").value = displaydate(getdate("today"));
displaydate
Function: displaydate(date in number format)
FrontEnd Version: 1.6
*Description: Gets the date in dd-mm-yyyy format.
Returns: The date in our standard text format.
Arguments:
| Name | Optional | Description |
| date in number format | No |
*Example: //display the date of today
getquestion("TekstField0").value = displaydate(getdate("today"));
RM_getnumber
Function: RM_getnumber(question name [, no of decimals])
FrontEnd Version: 1.6
Description: Takes a number in JavaScript format and returns a number as a string with the specified number of decimals in the currently configured number display format.
Returns: A number in JavaScript format so that it can be compared and calculated.
Arguments:
| Name | Optional | Description |
| question name | No | |
| no of decimals | Yes |
Example:
// This example adds 10% to a question’s value.
getquestion("myquestion").value = RM_displaynumber( RM_getnumber("myquestion") * 1.1 );
RM_displaynumber
Function: RM_displaynumber(number [, no of decimals])
FrontEnd Version: 1.6
Description: Displays a number as a string in the current number display format.
Returns: string
Arguments:
| Name | Optional | Description |
| number | No | A number in JavaScript format |
| no of decimals | Yes |
Example:
// This example adds 10% to a question’s value.
getquestion("myquestion").value = RM_displaynumber( RM_getnumber("myquestion") * 1.1 );
getselectedname
Function: getselectedname(question name)
FrontEnd Version: 1.6
Description:
Returns: the answer text of the answer that is currently selected.
Arguments:
| Name | Optional | Description |
| question name | No | The name of the drop down box |
Example:
RM_ActivatePDFButton
Function: RM_ActivatePDFButton()
FrontEnd Version: 1.6
Description: “Pushes” the open PDF button.
Returns: none
Arguments: none
Example:
RM_ActivatePDFButton();
RM_GetProjectID
Function: RM_GetProjectID()
FrontEnd Version: 1.6
Description: Returns the current project ID.
Returns: a string containing the current project ID.
Arguments: none
Example:
Var myProjectID = RM_GetProjectID();
getquestiontextobj
Function: getquestiontextobj (question name)
FrontEnd Version: 1.6
Description: Gets the question text object so that the question text can be changed at runtime.
Returns: a div object containing the question text.
Arguments:
| Name | Optional | Description |
| question name | No | The name of question of which text you want the object of. |
Example:
getquestiontextobj("myQuestion").innerHTML = "New question text";
RM_ActivateContinueButton
Function: RM_ActivateContinueButton()
FrontEnd Version: 1.6
Description: “Pushes” the open continue button.
Returns: none
Arguments: none
Example:
RM_ActivateContinueButton();
RM_OpenLink
Function: RM_OpenLink (url)
FrontEnd Version: 1.7.1
Description: Opens a URL in a new window.
Returns: none.
Arguments:
| Name | Optional | Description |
| url | No | The http link to open. |
Example:
RM_OpenLink("http://www.yahoo.com/");
RM_MoveNext(0)
Function: RM_MoveNext(0)
FrontEnd Version: 2.2
Description: Prevents the project to proceed, it submits, but stays on the same page.
Returns: none.
Arguments:
| Name | Optional | Description |
| ? | No | ?. |
Example:
RM_MoveNext(0);
RM_GetQuestionType
Function: RM_GetQuestionType(question)
FrontEnd Version: 2.4
Description: Gets the type as a string of the given question.
Returns: The question type as a string.
Arguments:
| Name | Optional | Description |
| question | No | The name of the question. |
Example:
var questionType = RM_MoveNext(“MyQuestion”);
RM_OpenCodePicker
Function: RM_OpenCodePicker (pickerName)
FrontEnd Version: 2.4
Description: Runs and / or refreshes a code picker.
Returns: none.
Arguments:
| Name | Optional | Description |
| pickerName | No | The name of the codepicker (not to be confused with the application name.) |
Example:
RM_OpenCodePicker("MyCodePicker");
RM_OpenFileStore
Function: RM_ OpenFileStore (fileStoreName)
FrontEnd Version: 2.4
Description: Runs and / or refreshes a File Store client.
Returns: none.
Arguments:
| Name | Optional | Description |
| fileStoreName | No | The name of the file store |
Example:
RM_OpenFileStore("MyFileStore");
RM_Validate
Function: RM_Validate(input, validation)
FrontEnd Version: 2.4
Description: Validates a string using standard validation routines.
Returns: True or the error message as a string.
Arguments:
| Name | Optional | Description |
| input | No | The string to be validated |
| validation | No | The validation routine to use. |
Example:
var result = RM_Validate("485734639", "CheckCpr");
RM_GoToActivity
Function: RM_GoToActivity(activity)
FrontEnd Version: 2.4
Description: Redirects to the specified activity. You need to specify the phase, activityset and activity separated by backslashes (\).The path takes the format of \phase\ativityset\activity. The path must start with a backslash.
Returns: none.
Arguments:
| Name | Optional | Description |
| activity | No |
The complete path of the activity to go to. You need to specify the phase, activityset and activity separated by backslashes (\).The path takes the format of \phase\ativityset\activity. The path must start with a backslash.
Note that in JavaScript notation of the string the backslash (\) has to be escaped with another backslash to preserve the meaning of the first one. Thus the final string has to be entered with the use of double backslashes as "\\myPhase\\myAtivityset\\myActivity". |
Example:
RM_GoToActivity("\\myPhase\\myAtivityset\\myActivity");
RM_FormatNumber
Function: RM_FormatNumber(qname,rmNumber)
FrontEnd Version: 6.0
Description: This function formats, validates and inserts a number (rmNumber) into the specified form question (qname). The format will be applied according to the form questions properties set in the Process Designer. The function works with the question types percentage, per mille, decimal, currency and integer.
Returns: none.
Arguments:
| Name | Optional | Description |
| qname | No | The Question name. |
| rmNumber | No | The value to format and display. |
Example:
RM_FormatNumber(“TextField0", 23.2);
GetShowHideObject
Function: GetShowHideObject()
FrontEnd Version:
Description: Gets the ShowHide class object with its functionality.
Returns: none.
Arguments: none
Example:
GetShowHideObject();
RM_ShowHideIconByElem
Function: RM_ShowHideIconByElem(oElem,pShow,pKeepSpace)
FrontEnd Version:
Description: Show or hide icon of specified element object
Returns: none.
Arguments:
| Name | Optional | Description |
| oElem | No | The element object |
| pShow | No | The element icon will be showed or not. |
| pKeepSpace | No | Preseve spacing or not. |
Example:
var element = document.getElementById(“TextField0_ID”);
RM_ShowHideIconByElem(element,true,true);
RM_ShowHideIconByName
Function: RM_ShowHideIconByName(pName,pShow,pKeepSpace)
FrontEnd Version:
Description: Show or hide icon of specified element name
Returns: none.
Arguments:
| Name | Optional | Description |
| pName | No | The element name |
| pShow | No | The element icon will be showed or not. |
| pKeepSpace | No | Preseve spacing or not. |
Example:
RM_ShowHideIconByName(”TextField0”,true,true);
getquestiontext
Function: getquestiontext(RM_obj)
FrontEnd Version:
Description: Show or hide icon of specified element name
Returns: The text on specified question element object.
Arguments:
| Name | Optional | Description |
| RM_obj | No | The question element object. |
Example:
var element = document.getElementById(“TextField0_ID”);
getquestiontext(element);
RM_calcnumber
Function: RM_calcnumber(qname1,operator,qname2,pDecimals)
FrontEnd Version:
Description: Calculate mathematic operation based on 2 element name
Returns: none.
Arguments:
| Name | Optional | Description |
| Qname1 | No | The first element name |
| Operator | No | The mathematic operation to be performed |
| Qname2 | No | The second element name. |
| pDecimal | No | Decimal digit |
Example:
RM_calcnumber(”TextField0”,"+","TextFiled1",2);
// Note:If TextField0 have value 5 and TextField1 has value 5, the function will return 10.00
RM_AttachOnLoadEvent
Function: RM_AttachOnLoadEvent( FunctionName )
FrontEnd Version: 6.0
Description: This function will try to schedule a call to the javascript function given in the “FunctionName” input parameter on the OnLoad event of the page. That is you can use this function, if your code needs to run OnLoad. If it is not possible to attach the function call to the OnLoad event, a delay of 100 ms is made and and the function is called at that time.
Returns: none.
Arguments:
| Name | Optional | Description |
| FunctionName | No | The name of the function to be called when the page has been loaded. |
Example:
RM_AttachOnLoadEvent(”LoadMap”);
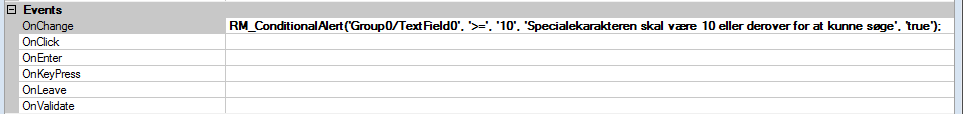
RM_ConditionalAlert
Function: RM_ConditionalAlert(elementToOperateBy, logicalOperator, conditionValue, alertIfFalseMessage)
FrontEnd Version: 6.0
Description: This function will try to schedule a call to the javascript function given in the “FunctionName” input parameter on the OnLoad event of the page. That is you can use this function, if your code needs to run OnLoad. If it is not possible to attach the function call to the OnLoad event, a delay of 100 ms is made and and the function is called at that time.
Returns: boolean
Arguments:
| Name | Optional | Description |
| elementToOperateBy | No | The question element to evaluate the condition value against. |
| logicalOperator | No | The logical operator to evaluate against. Can be <, >, =, <= or >=. |
| conditionValue | No | Specifies the condition value to evaluate by. |
| alertIfFalseMessage | No | The text message to present if the condition evaluates to false. |
Example:
RM_ConditionalAlert('Group0/TextField0', '>=', '10', 'Specialekarakteren skal være 10 eller derover for at kunne søge', 'true');
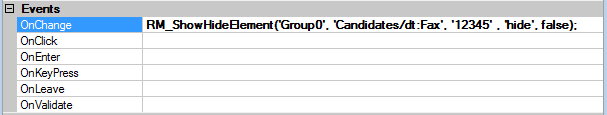
RM_ShowHideElement
Function: RM_ShowHideElement(elementToShowHide, elementToOperateBy, conditionValue, showHideAction, clearModeOn)
FrontEnd Version: 6.0
Description: Shows or hides the specified element, based on the specified element and show hide action.
Returns: none.
Arguments:
| Name | Optional | Description |
| elementToShowHide | No | Internal ID of the question element to show or hide. |
| elementToOperateBy | No | Specifies the Internal ID of the question element to evaluate the criteria against. |
| conditionValue | No | Specifies the condition value to evaluate by. |
| showHideAction | No | Determines whether to show or hide if the evaluation returns true. |
| clearModeOn | No | Specifies whether to set the clear mode or not. |
Example:
RM_ShowHideElement('Group0', 'Candidates/dt:Fax', '12345' , 'hide', false);
RM_GetShowHideObjectFromElement
Function: RM_GetShowHideObjectFromElement(element, clearModeOn, setToCollapse)
FrontEnd Version: 6.0
Description: Get the show hide element by specifying the question element name.
Returns: object.
Arguments:
| Name | Optional | Description |
| element | No |
Internal ID of the question element to show or hide.
|
| clearModeOn | No | Determines whether to set the clear mode or not. Specified as a boolean string. |
| setToCollapse | No | Determines wheter to set the collapse mode or not. Specified as a boolean string. |
Example:
var objShowHideElement = RM_GetShowHideObjectFromElement(elementToShowHide, 'true', 'true');
Events
onclick
FrontEnd Version: 1.6
Description:
Example:
onchange
FrontEnd Version: 1.6
Description:
Example:
RM_CustomValidation()
FrontEnd Version: 1.6
Description: The RM_CustomValidation() function is a function that can be implemented by developers and is called as part of the page submit.
The function must implement its own validation alerts and return the validation result as either true or false. Returning true will allow the page to be submitted, false will not.
Example:
// The following example show how the RM_CustomValidation() implements the mandatory return values true or false.
function RM_CustomValidation(){
// Do stuff on submit
// Return true if submit is allowed, false otherwise
var amount = getquestion('DropDown0').value;
if (amount > 1 )
return true;
else{
alert("You selected less than two aircraft");
return false;
}
}
Constants
RM_oneday
FrontEnd Version: 1.6
Description: Represents one day when calculating dates.
Example:
// The following example adds one day to a question of date type.
getquestion("MyQuestion").value = displaydate(getdate("MyQuestion") + RM_oneday);
RM_oneweek
FrontEnd Version: 1.6
Description: Represents one week when calculating dates.
Example:
RM_oneyear
FrontEnd Version: 1.6
Description: Represents one day when calculating dates.
Example:
Debug Client Script
Debug Client Script in Microsoft Visual Studio 2005
It is possible to debug client scripts in the following way:
- Open the page you want to debug in a browser
- Start Microsoft Visual Studio and choose Debug and Attach to Process…
- In the Attach to Process window find your process and Attach
- Open Script Explorer, if not open already, choose Debug, Windows and Script Explorer
- Double click the file containing the script you want do debug
- Set breakpoint(s) in the file
- Refresh the browser window, and you are ready to debug in Microsoft Visual Studio.
Debug Client Script in Internet Explorer with Microsoft Script Debugger
First you need to install Microsoft Script Debugger from Microsoft
In your client code write “debugger;” where you want to debug from, and choose the Script Debugger when the page is loaded. If installed it is also possible use Microsoft Visual Studio this way.
This will only works if you uncheck the checkbox Disable script debugging (Internet Explorer) in advanced options.
Query string API
This section describes the Process FrontEnd query string api.
A typical url with query string could look like this:
http://ServerName/RMFrontEnd/Default.aspx?id=newworkflow
ProjectTypeFilter
FrontEnd Version: 3.0
Description:
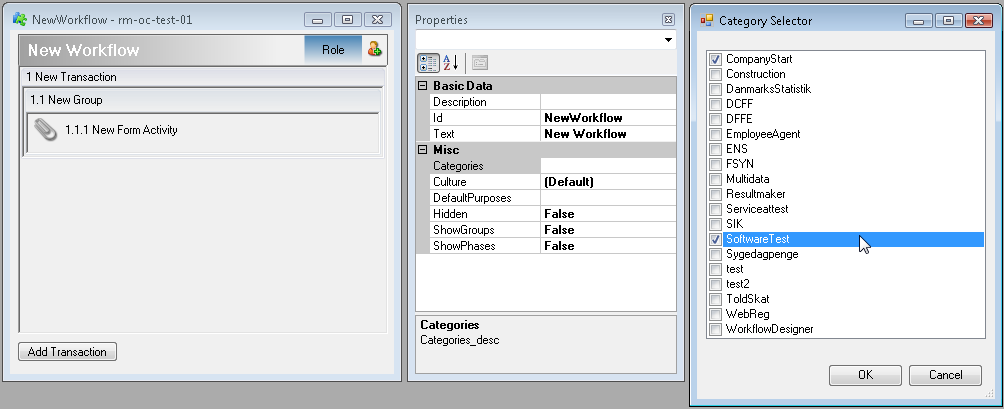
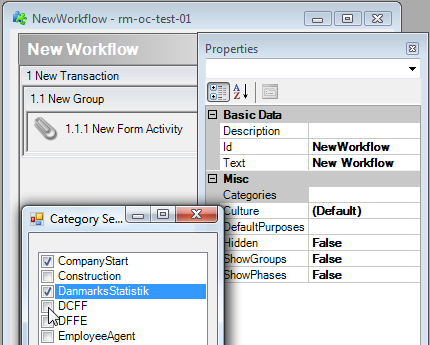
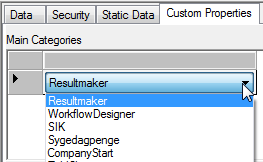
Setting the ProjectTypeFilter results in the project lists being filtered by the name that is specified in the value. This corresponds to the Categories set in the properties of the Workflow Designer in the Process Designer 3.3 and later. ProjectTypeFilter also corresponds to the Main Categories set in the custom properties in the Manual Workflow Editor.
| Workflow Designer | Manual Workflow Editor |

|

|
Example:
http://ServerName/RMFrontEnd/Default.aspx?ProjectTypeFilter=CompanyStart
Destination
FrontEnd Version: 3.0 to 6.0.4000
Description:
The same as ProjectTypeFilter.
This parameter is deprecated but still supported until version 6.0.4000.
Example:
StartProject
FrontEnd Version: 3.0
Description:
This parameter will start a workflow from a workflow template with the name specified in the parameter. This will spawn a workflow instance.
Example:
http://ServerName/RMFrontEnd/Default.aspx?StartProject=newworkflow
Id
FrontEnd Version: 3.0
Description:
The same as StartProject.
Example:
http://ServerName/RMFrontEnd/Default.aspx?id=newworkflow
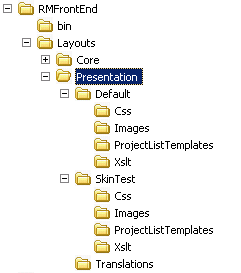
SkinName
FrontEnd Version: 3.0
Description:
It is possible to define several skins. These skins are stored in the following folder structure.
The SkinName parameter overwrites the skin value set in the Resultmaker.OC.FrontEnd.config.
Example:
https://ServerName/RMFrontEnd/Default.aspx?Skinname=SkinTest
Language
FrontEnd Version: 6.0.5300
Description:
With this querystring parameter, it is possible to specify the language to use for the application texts. The language texts are taken from a file stored in the folder /Layouts/Presentation/Translations/ in the Frontend with the file name Translations.[Language].xml. The language parameter value must be the language ISO code i.e. en, ge, da, se etc.
Example:
https://ServerName/RMFrontEnd/Default.aspx?Language=da
ResumeProject
FrontEnd Version: 3.0
Description:
With this querystring parameter it is possible to resume a project/workflow with a given project id. The logged in user is validated for the proper permissions for the workflow.
Example:
https://ServerName/RMFrontEnd/Default.aspx?ResumeProject=1001
DefaultProjectListType
FrontEnd Version: 3.0
Description:
This parameter makes it possible by query string to access a specific type of Project list, New Projects, Running Projects, Completed Projects.
Valid options are "N" ("New"), "R" ("Running"), "C" ("Completed").
Note that "P" ("Pending") is deprecated in version 6.0.
Example:
https://ServerName/RMFrontEnd/Default.aspx?DefaultProjectListType=R
ProjectListType
FrontEnd Version: 3.0
Description:
Example:
ProjectListSortNew
FrontEnd Version: 3.0
Description:
Specifies how to sort the project list for new projects/workflows.
Sorting by multiple columns is possible by comma separation of the columns and descenting sorting is possible.
Options: "CreatedDate desc,ProjectText desc, Authority desc"
Example:
https://ServerName/RMFrontEnd/Default.aspx?ProjectListSortNew=ProjectText,Authority
ProjectListSortRunning
FrontEnd Version: 3.0
Description:
Specifies how to sort the project list for started/running projects/workflows.
Sorting by multiple columns is possible by comma separation of the columns and descenting sorting is possible.
Options: "CreatedDate desc,ProjectText desc, Authority desc"
Example:
https://ServerName/RMFrontEnd/Default.aspx?ProjectListSortRunning=ProjectText,Authority
ProjectListSortCompleted
FrontEnd Version: 3.0
Description:
Specifies how to sort the project list for finished projects/workflows.
Sorting by multiple columns is possible by comma separation of the columns and descenting sorting is possible.
Options: "CreatedDate desc,ProjectText,Authority"
Example:
https://ServerName/RMFrontEnd/Default.aspx?ProjectListSortCompleted=ProjectText,Authority
ProjectListSortPending
FrontEnd Version: 3.0. Deprecated in version 6.0
Description:
Options: DateBegin,Subject
Example:
ProjectListSortBy
FrontEnd Version: 3.0 to 6.0.4000
Description:
Deprecated as a querystring parameter.
Example:
ProjectListItemsPerPage
FrontEnd Version: 3.0
Description:
Specifies how many projects/workflows to display per page on the project list pages.
Example:
https://ServerName/RMFrontEnd/Default.aspx?ProjectListItemsPerPage=80
RM_EnableEnrichedWorkflow
FrontEnd Version: 3.0 to 5.2
Description:
Specifies whether to show the enriched workflow menu or not. Requires AllowEnrichedWorkflow to be set to 1.
Deprecated in version 6.0
Example:
RM_WorkflowOnly
FrontEnd Version: 3.0 to 5.2
Description:
Deprecated in version 6.0
Example:
ResumeCurrent
FrontEnd Version: 3.0
Description:
Specifies that the Frontend should resume the workflow based on the workflow ID stored in the ASP.NET session.
Example:
https://ServerName/RMFrontEnd/Default.aspx?ResumeCurrent=1
ResumeFromInvitation
FrontEnd Version: 3.0
Description:
The ResumeFromInvitation functionality makes it possible to send a link to a third party user, and invite this user to a workflow instance in a specified workflow role. The workflow instance id, the role name to give the third party user access to is stored in the TokenService and a token to that information is issued in the form of a guid. This Tokenservice guid is the value of the ResumeFromInvitation query string parameter.
Example:
https://ServerName/RMFrontEnd/Default.aspx?ResumeFromInvitation=4e0f09df-250c-4513-995a-61b6d51d5a39
GoToActivity
FrontEnd Version: 3.0
Description:
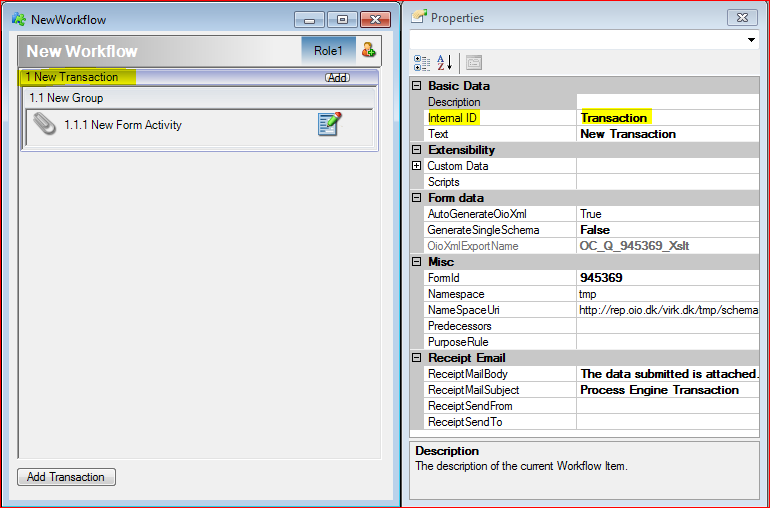
Specify a path to the activity from the activities Internal ID. Activity levels are separated by a backslash “\”. The Internal IDs can be found in the Process Designer.
Figur How to the the Internal ID from the Transaction level
GoToActivity=\Transaction\WorkflowGroup\FormActivity2
See the related JavaScript function in section RM_GoToActivity.
Note that this query string parameter only works in conjunction with StartProject/ID or ResumeProject, ResumeCurrent or ResumeFromInvitation.
Example:
RedirectToSenderURL
FrontEnd Version: 3.0 to 5.2
Description:
Not supported in version 6.0.
Example:
RedirectToSenderText
FrontEnd Version: 3.0 to 5.2
Description:
Not supported in version 6.0.
Example:
ShowLogin
FrontEnd Version: 3.0 to 5.2
Description:
Setting this parameter to 1 will show the login page. Note that the parameter will not be removed, so that subsequent get requests to the same url, will show the login page again.
No longer supported in 6.0.
Example:
ShowLoginIf
FrontEnd Version: 3.0 to 5.2
Description:
Setting this parameter to 1 will show the login page if the user is not logged in.
This functionality requires that a login, username/password or certificate login, is enabled.
No longer supported in 6.0.
Example:
http://server/RMFrontEnd/default.aspx?ShowLoginIf=1
Process Frontend User Object Documentation
This section describes the Process Frontend user object interface and its implementations.
The user object has to be provided by the platform to the Process Frontend during log-on and will be accessible within the running session. The object hides actual implementation of user handling on the platform, which thereby has to be implemented by the platform provider.
User object interface
The section describes the interface ILoginInformation for the Resultmaker user object.
ILoginInformation description
| Property name | Type | Description |
| CommonName | String |
Returns the friendly user name (as friendly as possible, for displaying purposes).
Examples: "Børge Åge Bæntsen" or "BAB". |
| String | Returns the users email. | |
| IsLoggedIn | Boolean | Returns true if the user is logged in. |
| IsRequireLoggedout | Boolean |
Returns true if the user is require to log out.
|
| SecurityToken | String |
Returns the security token used to communicate with the Process Engine Security Provider.
Example: "WinDelegation:OUTOFBANDPAYLOAD==" for the IIS integrated Windows security provider. |
| UserCode | string |
Returns the user unique code.
/// If the implementation has no good candidate for the unique code, it may be the string representation of UserGUID. /// Example: "CVR:25369580-RID:1088688576960" (for certificate login); "BAB" (for user/password login).
|
Project Properties
Project properties are the properties a project has on different levels. They are the properties, which can be edited in the Process Designer.
Project Level
DefaultPurposes
Default purposes are a list of purposes, which are evaluated at project start time. It is possible to use several purposes separated by commas.
Purpose rule
The purpose rule property determines the conditions under which a work flow item is presented or hidden in the flow, based on the runtime purposes set and the value of the purpose rule property.
The purposes can be AND, OR, NOT. The default value is OR. Advanced purpose rules can be constructed such as:
Not (PurposeA AND PurposeB OR (PurposeB AND PurposeC) ).
Project list layout
The Resultmaker Process Frontend consists of a series of different views. The main view is the workflow view where the workflow execution is rendered. Another series of important pages are the workflow/project list pages. This section describes the format of the Frontend Project List XML file and how to change the layout of the project list pages.
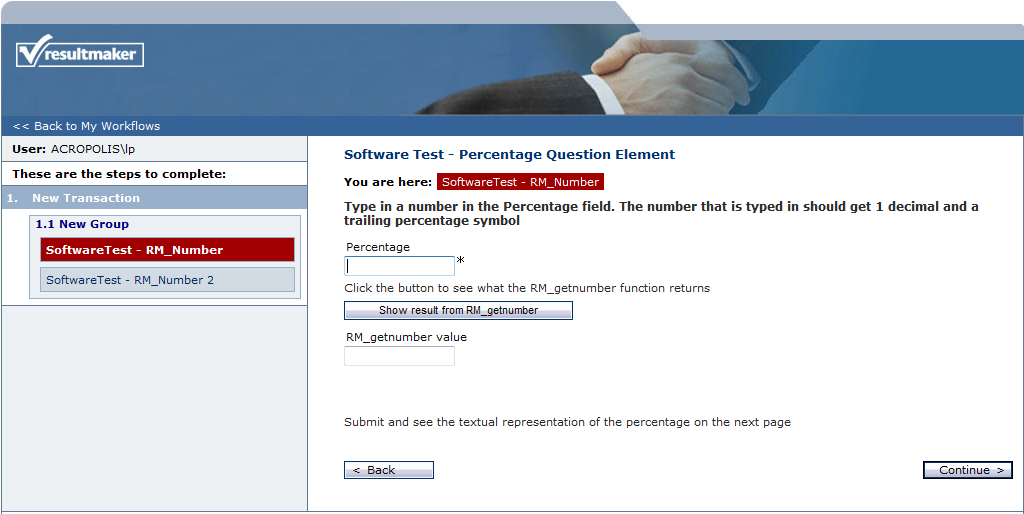
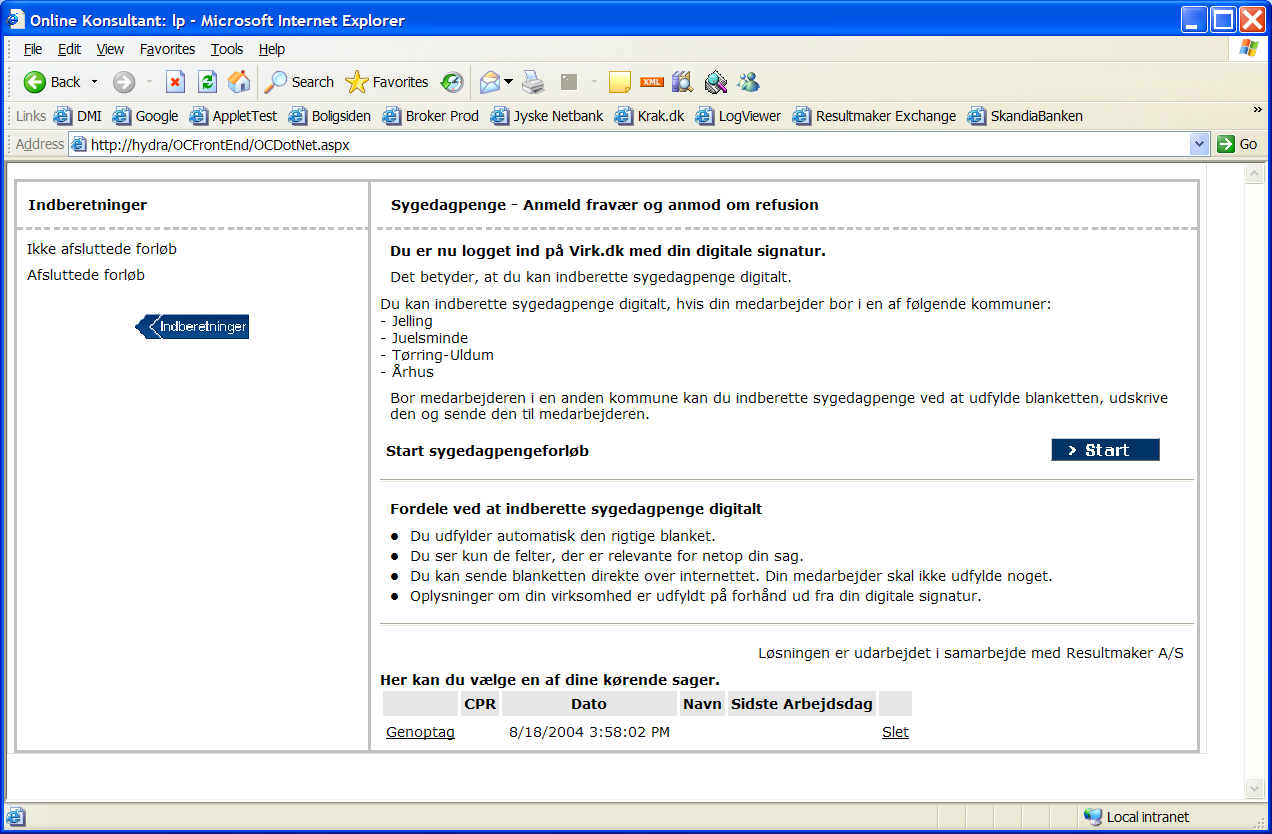
Figure Main view: Workflow View
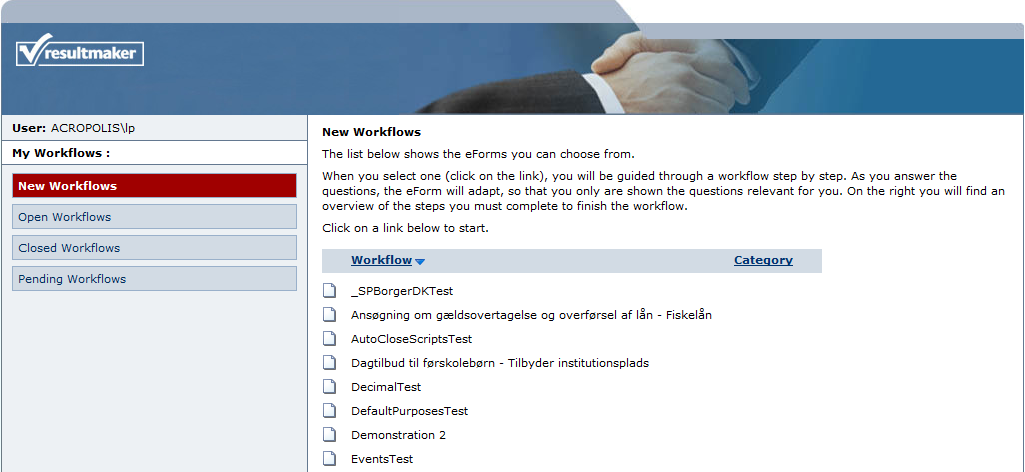
Figure Workflow list view: New Workflows
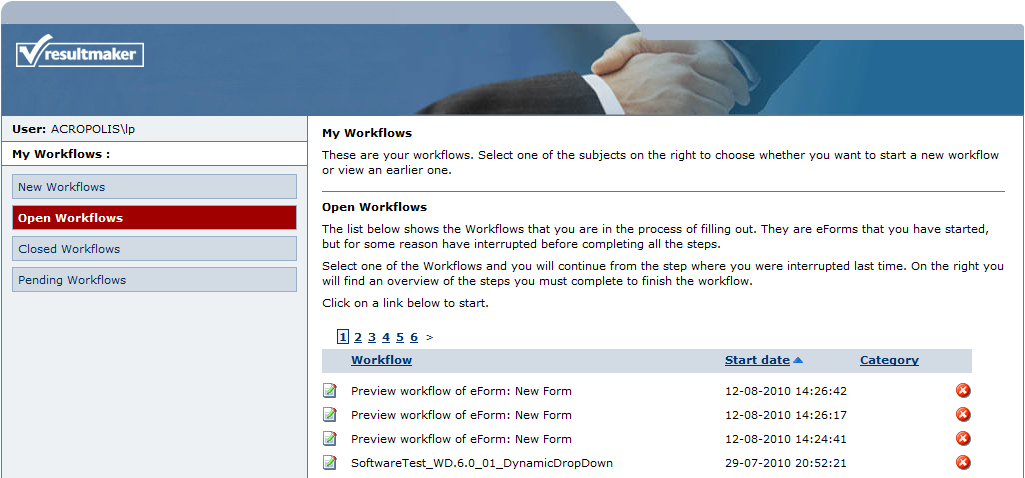
Figure Workflow list view: Open Workflows
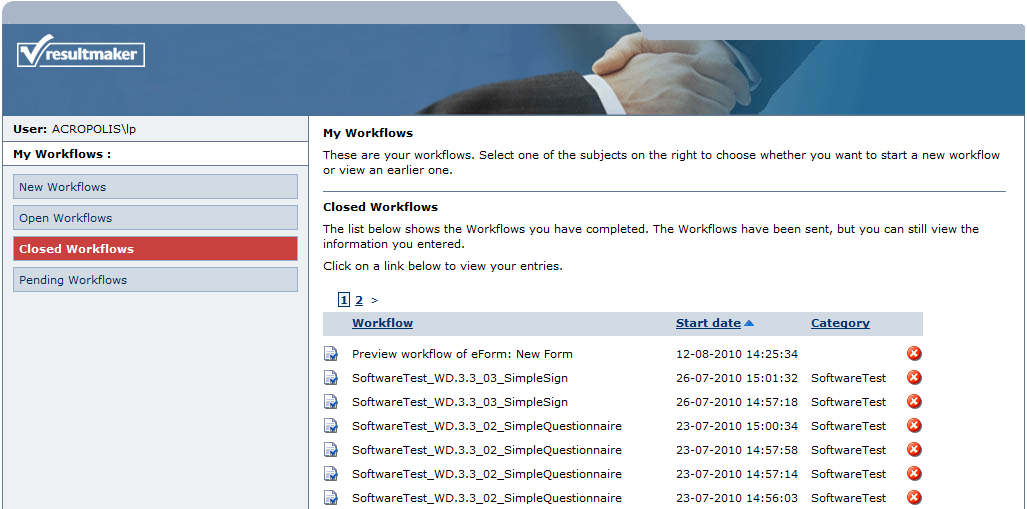
Figure Workflow list view: Closed Workflows
The Workflow list view in Figure 2-4 can be controlled by the file DefaultProjectListTemplate.xml. This file is located in the folder \Layouts\Presentation\Default\ProjectListTemplates\ in the RMFrontEnd virtual folder.
The typical full path the the file is:
C:\Inetpub\wwwroot\RMFrontEnd\Layouts\Presentation\Default\ProjectListTemplates\DefaultProjectListTemplate.xml
The file has the following basic structure.
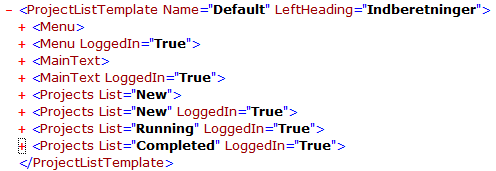
Out of the box, the full file looks like this:
|
<?xml version="1.0" encoding="utf-8" ?>
<ProjectListTemplate Name="Default" LeftHeading="Workflows"> <Menu> <Item Name="ListNew" OCText="NewProjects" OCDescription="Select_a_new_project_" /> <Item Name="Current" OCText="ActiveProject" OCDescription="Select_your_active_project_" /> <Item Name="ListRunning" OCText="RunningProjects"OCDescription="ProjectsAvailableAfterLogin" Disabled="True"/> <Item Name="ListCompleted"OCText="ClosedProjects"OCDescription="ProjectsAvailableAfterLogin" Disabled="True"/> </Menu> <Menu LoggedIn="True"> <Item Name="ListNew"OCText="NewProjects"OCDescription="Select_a_new_project_" /> <Item Name="Current"OCText="ActiveProject"OCDescription="Select_your_active_project_" /> <Item Name="ListRunning"OCText="RunningProjects"OCDescription="Select_one_of_your_saved_running_projects_" /> <Item Name="ListCompleted"OCText="ClosedProjects"OCDescription="Select_one_of_your_saved_closed_projects_" /> </Menu>
<Insert Name="Projects" Value="New" /> </MainText> <MainText LoggedIn="True"> <Insert Name="Projects" Value="New" /> <Insert Name="Projects" Value="Running" /> <Insert Name="Projects" Value="Completed" /> </MainText>
<div class="RM_ProjectCompletionBlock"> <div class="RM_ProjectCompletionSubHeader"> <OCText Name="NewProjects" disable-output-escaping="yes" /> </div> <div class="RM_ProjectCompletionText"> <OCText Name="ProjectList.New.Text" disable-output-escaping="yes" /> </div> <div class="RM_ProjectCompletionSubHeader"> <OCText Name="ProjectList.NotLoggedIn.Header" disable-output-escaping="yes" /> </div> <div class="RM_ProjectCompletionText"> <OCText Name="ProjectList.NotLoggedIn.Note" disable-output-escaping="yes" /> </div> <div class="RM_ProjectCompletionText"> <div> <Insert Name="LoginURL" OCText="ProjectList.LoginLink.1" /> <OCText Name="ProjectList.LoginLink.2" disable-output-escaping="yes" /> </div> <div> <OCText Name="ProjectList.OrderSignature" disable-output-escaping="yes" /> </div> </div> <table> <InsertList> <tr> <td> <Insert Name="Bullet" /> </td> <td> <Insert Name="ProjectText" /> </td> <td> <Insert Name="Authority" /> </td> </tr> </InsertList> </table> </div> </Projects>
<div class="RM_ProjectCompletionBlock"> <div class="RM_ProjectCompletionSubHeader"> <OCText Name="NewProjects" disable-output-escaping="yes" /> </div> <div class="RM_ProjectCompletionText"> <OCText Name="ProjectList.New.Text" disable-output-escaping="yes" /> </div> <table> <InsertList> <tr> <td> <Insert Name="Bullet" /> </td> <td> <Insert Name="ProjectText" /> </td> <td> <Insert Name="Authority" /> </td> </tr> </InsertList> </table> </div> </Projects>
<div class="RM_ProjectCompletionBlock"> <div class="RM_ProjectCompletionSubHeader"> <OCText Name="ProjectList.MyProjects" disable-output-escaping="yes" /> </div> <div class="RM_ProjectCompletionText"> <OCText Name="ProjectList.LoggedIn.Note" disable-output-escaping="yes" /> </div> <hr /> <div class="RM_ProjectCompletionSubHeader"> <OCText Name="RunningProjects" disable-output-escaping="yes" /> </div> <div class="RM_ProjectCompletionText"> <OCText Name="ProjectList.Running.Text" disable-output-escaping="yes" /> </div> <table> <InsertList> <tr> <td> <Insert Name="Bullet" /> </td> <td> <Insert Name="ProjectText" /> </td> <td> <Insert Name="CreatedDate" /> </td> <td> <Insert Name="Authority" /> </td> <td> <Insert Name="Delete" /> </td> </tr> </InsertList> </table> </div> </Projects>
<div class="RM_ProjectCompletionBlock"> <div class="RM_ProjectCompletionSubHeader"> <OCText Name="ProjectList.MyProjects" disable-output-escaping="yes" /> </div> <div class="RM_ProjectCompletionText"> <OCText Name="ProjectList.LoggedIn.Note" disable-output-escaping="yes" /> </div> <hr /> <div class="RM_ProjectCompletionSubHeader"> <OCText Name="ClosedProjects" disable-output-escaping="yes" /> </div> <div class="RM_ProjectCompletionText"> <OCText Name="ProjectList.Completed.Text" disable-output-escaping="yes" /> </div> <table> <InsertList> <tr> <td> <Insert Name="Bullet" /> </td> <td> <Insert Name="ProjectText" /> </td> <td> <Insert Name="CreatedDate" /> </td> <td> <Insert Name="Authority" /> </td> <td> <Insert Name="Delete" /> </td> </tr> </InsertList> </table> </div> </Projects>
|
With this file it is possible to control how the workflow list views are rendered. There are the following different views that can be rendered depending on whether the user is logged in or not:
- <Projects List="New">
- <Projects List="New" LoggedIn="True">
- <Projects List="Running" LoggedIn="True">
- <Projects List="Completed" LoggedIn="True">
Running and Completed projects
The Running and Completed projects type definitions are explained here.
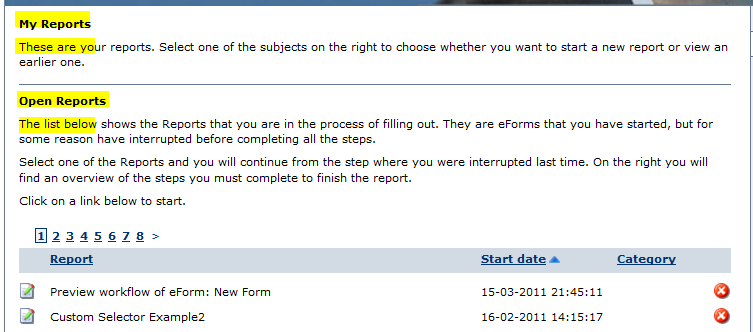
The Div in the first part references Translations from the translation file
<div class="RM_ProjectCompletionSubHeader">
<OCText Name="ProjectList.MyProjects" disable-output-escaping="yes" />
</div>
<div class="RM_ProjectCompletionText">
<OCText Name="ProjectList.LoggedIn.Note" disable-output-escaping="yes" />
</div>
<hr />
<div class="RM_ProjectCompletionSubHeader">
<OCText Name="RunningProjects" disable-output-escaping="yes" />
</div>
<div class="RM_ProjectCompletionText">
<OCText Name="ProjectList.Running.Text" disable-output-escaping="yes" />
</div>
These four OCText elements references translations and the are presented in the places shown in this example, marked with yellow.
The next section, the table and InsertList elements define the columns for the actual project list. The values in the Name attribute are reserved words. It is possible to insert the text elements ProjectText and CreatedDate from the project table of the Process Platform. It is also possible to insert bullits and a delete button. And it is possible to remove these as they are merged with normal html.
<table>
<InsertList>
<tr>
<td>
<Insert Name="Bullet" />
</td>
<td>
<Insert Name="ProjectText" />
</td>
<td>
<Insert Name="CreatedDate" />
</td>
<td>
<Insert Name="Authority" />
</td>
<td>
<Insert Name="Delete" />
</td>
</tr>
</InsertList>
</table>
</div>
</Projects>
Custom Properties
Custom Properties are internal properties on the Process Platform workflow object. They can reside on all levels of the workflow object. It is possible to modify a selected range of Custom Properties in the Advanced Workflow Editor. The editing of these properties have been discontinued in the Workflow Designer.
In the following sections the custom properties adhereing to the different workflow levels are described.
Project Level
projectlistvariable
Custom Property: projectlistvariable
FrontEnd Version: 2.3
Process Designer Version: Not possible to modify in any designer
Description: The projectlistvariable Custom Property is created in order to convey non-static information from the back end to the Process Platform project lists. The Custom Property can be set in Process Engine back end scripts and can be presented on the project list page. Several Custom Properties can be set, so the form an array. The are distinguished on the Key atribute
Attributes:
| Name | Optional | Possible Values | Description |
| Name | No | projectlistvariable | |
| Value | No | The name to be displayed on the menu heading. | Provides the text of the menu heading. |
| Key | No | The name of the key distinguishing between the different projectlistvariables |
Example:
Figure : Project list page (not) showing the value from Custom Property
The Custom Properties have to be set like this
<customproperties>
<customproperty name=”projectlistvariable” key=”kl:EmployeePersonDataGroup[1].cpr:CivilRegistrationNumber” value =”0211721111” />
<customproperty name=”projectlistvariable” key=”kl:EmployeePersonDataGroup[1].dkcc:PersonNameGroup[1].dkcc:PersonGivenName” value =”Lars Pedersen” />
</customproperties>
In the project list template insert the following to use the above custom properties.
<Insert Name="Variable" Value="kl:EmployeePersonDataGroup[1].cpr:CivilRegistrationNumber" />
<Insert Name="Variable" Value="kl:EmployeePersonDataGroup[1].dkcc:PersonNameGroup[1].dkcc:PersonGivenName" />
The CustomProperties are set in the following way from the Process Engine backend script:
'--------------------------------
' Insert a new Custom Property
'--------------------------------
option explicit
dim cp, projectListVariables, projectVariable, cpXml
' create the object.
set cp = CreateObject( "Resultmaker.OC.Content.CustomProperties.ProjectCustomProperties" )
' add some data
'cpXml = "<customproperties/>"
cpXml = Project.CustomProperties
cp.LoadXml( cpXml )
' get a list of variables.
set projectListVariables = cp.ProjectListVariables
' create a new variable.
set projectVariable = CreateObject( "Resultmaker.OC.Content.CustomProperties.KeyValueCustomProperty" )
' fill the variable with data.
projectVariable.Key = "fred"
projectVariable.Value = "freddy"
' add variable to customproperties.
Set projectVariable = projectListVariables.AddByValue( projectVariable )
Project.CustomProperties = cp.ToString()
'--------------------------------
' Edit an existing Custom Property
'--------------------------------
option explicit
dim cp, projectListVariables, projectVariable, cpXml
' create the object.
set cp = CreateObject( "Resultmaker.OC.Content.CustomProperties.ProjectCustomProperties" )
' add some data
cpXml = Project.CustomProperties
cp.LoadXml( cpXml )
' get a list of variables.
set projectListVariables = cp.ProjectListVariables
' get the variable.
set projectVariable = projectListVariables( "fred" )
' change the values.
projectVariable.Key = "fred2"
projectVariable.Value = "freddier"
Project.CustomProperties = cp.ToString()
'--------------------------------
' REMOVE an existing Custom Property
'--------------------------------
option explicit
dim cp, projectListVariables, projectVariable, cpXml
' create the object.
set cp = CreateObject( "Resultmaker.OC.Content.CustomProperties.ProjectCustomProperties" )
' add some data
cpXml = Project.CustomProperties
cp.LoadXml( cpXml )
' get a list of variables.
set projectListVariables = cp.ProjectListVariables
' get the variable.
set projectVariable = projectListVariables( "fred" )
' remove variable.
projectListVariables.Remove(projectVariable)
Project.CustomProperties = cp.ToString()
'--------------------------------
' LOOP through the collection
'--------------------------------
option explicit
dim cp, projectListVariables, projectVariable
set cp = CreateObject( "Resultmaker.OC.Content.CustomProperties.ProjectCustomProperties" )
cp.LoadXml( Project.CustomProperties )
for each projectVariable in projectListVariables
MsgBox "name=" & projectVariable.Name & " key="& projectVariable.Key & " value=" & projectVariable.Value
next
showphases
Custom Property: showphases
FrontEnd Version: 2.0 – 6.0
Process Designer Version: 3.3 – 6.0 in both Workflow Designer and Advanced Workflow Designer
Description: Indicates to the FrontEnd whether to show or hide all the phases in the menu. This can be overridden by the showphase Custom Property on the individual phase.
This CustomProperty is valid on the project level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | true|false | Indicates to the FrontEnd whether to show or hide all the phases in the menu |
Example:
<customproperties>
<customproperty name="showphases" value="true" />
</customproperties>
showactivitysets
Custom Property: showactivitysets
FrontEnd Version: 2.0 – 6.0
Process Designer Version: 3.3 – 6.0 in both Workflow Designer and Advanced Workflow Designer
Description: Indicates to the Process Frontend whether to show or hide all the activitysets in the menu. This can be overridden by the showactivityset Custom Property on the individual activityset.
This CustomProperty is valid on the project level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | true|false | Indicates to the FrontEnd whether to show or hide all the activitysets in the menu |
Example:
<customproperties>
<customproperty name="showactivitysets" value="true" />
</customproperties>
Custom Property: menulabel
FrontEnd Version: 1.7.1
Process Designer Version: 3.3 – 6.0 in Advanced Workflow Designer. Not possible with Workflow Designer.
Description: Sets the text displayed on the menu if differs from the project text.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | The name to be displayed on the menu heading. | Provides the text of the menu heading. |
Example:
<customproperties>
<customproperty name="menulabel" value="My Project menu heading" />
</customproperties>
waittext
Custom Property: waittext
FrontEnd Version: 1.8.0
Process Designer Version: 3.3 – 6.0 in Advanced Workflow Designer
Description: Sets the text or HTML displayed when the continue button is pressed.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | The text or HTML to be displayed. | Provides the text or HTML displayed when the continue button is pressed. |
Example:
<customproperties>
<customproperty name="waittext" value="Please wait while the robots take a long time doing whatever it is robots do." />
</customproperties>
exitlink
Custom Property: exitlink
FrontEnd Version: 2.3
Process Designer Version: 3.3 – 6.0 in both Workflow Designer and Advanced Workflow Designer
Description: The exitlink custom property overrides the “back to project list” link on the projects.
Attributes:
| Name | Optional | Possible Values | Description |
| text | Yes | A string | The text to display in the exit link |
| url | Yes | A url | The url to link to |
Example:
<customproperties>
<customproperty name="exitlink" text="Back to start" url="http://somewhere/else" />
</customproperties>
projecttype|category
Custom Property: projecttype
FrontEnd Version: 1.6 – 6.0
Process Designer Version: 3.3 – 6.0 in both Workflow Designer and Advanced Workflow Designer
Description: In order to be able to make different project lists, the lists have to be retrieved based on extra information from the project. This information is placed in CustomProperties at the project level under the name projecttype. The value is arbitrary. It is possible to set several project type filters. In Workflow Designer the project property is called Category.
Figur Workflow Designer with the property grid and the Category Selector
Attributes: none.
Sub-tags: insert
Example:
<customproperties>
<customproperty name="projecttype">
SoftwareTest
</customproperty>
</customproperties>
A project can have several project types but they have to be placed in separate CustomProperties:
<customproperty name="projecttype">
SoftwareTest
</customproperty>
<customproperty name="projecttype">
CompanyStart
</customproperty>
To use this CustomProperty functionality, the Frontend has to add an extra argument to the command, which retrieves the project lists. Please note the casing.
A normal command retrieving the full project list looks like this:
<Command Name="GetProjectList2">
<Argument Name="UserName">Virk<Argument>
<Argument Name="UserToken">{o10710-m1ki-k3sy}<Argument>
<Argument Name="LogonType">Anonymous<Argument>
</Command>
The limited project list command looks like this:
<Command Name="GetProjectList2">
<Argument Name="UserName">Virk<Argument>
<Argument Name="UserToken">{o10710-m1ki-k3sy}<Argument>
<Argument Name="LogonType">Anonymous<Argument>
<Argument Name="ProjectTypes">SoftwareTest<Argument>
</Command>
The value of the ProjectTypes argument can be a single word or a comma separated list (CompanyStart,SoftwareTest).
The current list of Categories is fetced from the Process Engine web service, which takes the data from the ProjectTypes.xml file located in the folder c:\FileRepository\private\AccessConfigurationFiles\
The file can be edited to present the necessary categories.
The default installed files looks like this:
|
<?xml version="1.0" encoding="utf-8" ?>
[../../../%5C%5Crm-oc-test-01%5Cc$%5CFileRepository%5Cprivate%5CAccessConfigurationFiles%5CProjectTypes.xml -] <ProjectTypes> <ProjectType>Resultmaker</ProjectType> <ProjectType>WorkflowDesigner</ProjectType> <ProjectType>SIK</ProjectType> <ProjectType>Sygedagpenge</ProjectType> <ProjectType>CompanyStart</ProjectType> <ProjectType>ToldSkat</ProjectType> <ProjectType>FSYN</ProjectType> <ProjectType>Construction</ProjectType> <ProjectType>Serviceattest</ProjectType> <ProjectType>DanmarksStatistik</ProjectType> <ProjectType>WebReg</ProjectType> <ProjectType>Multidata</ProjectType> <ProjectType>EmployeeAgent</ProjectType> <ProjectType>DFFE</ProjectType> <ProjectType>DCFF</ProjectType> <ProjectType>ENS</ProjectType> <ProjectType>test</ProjectType> <ProjectType>test2</ProjectType> <ProjectType>SoftwareTest</ProjectType> </ProjectTypes>
|
If the files is changed, the keep a backup as software updates can overwrite the file.
projectstartpage
Custom Property: projectstartpage
FrontEnd Version: 1.6
Description:
Attributes: none.
Sub-tags: insert
Example:
<customproperties>
<customproperty name="projectstartpage"><table><tr><td><insert name = "welcometext" /></td></tr>
<tr><td>You have now finished the project. Bla, bla, bla. <img src="http://rep.resultmaker.com/ Graphics/Resultmaker/ ResultmakerLogoDarkBlue.gif"></td></tr></table></customproperty>
</customproperties>
insert
Custom Property: insert
FrontEnd Version: 1.6
Description:
Attributes:
| Name | Optional | Possible Values | Description |
| name | No | “welcometext” (inserts the welcome text from the welcome text field in the project) | The name of the information you would like to insert. |
Example:
projectendpage
Custom Property: projectendpage
FrontEnd Version: 1.6
Description:
Attributes: none.
Example:
<customproperties>
<customproperty name="projectendpage"><table><tr><td>You have now finished the project. Bla, bla, bla. <img src=”http://rep.resultmaker.com/ Graphics/Resultmaker/ ResultmakerLogoDarkBlue.gif”/></td></tr></table></customproperty>
</customproperties>
projectheader
Custom Property: projectheader
FrontEnd Version: 1.6
Description:
Attributes: none.
Example:
<customproperties>
<customproperty name="projectheader"><table><tr><td>This is project is brought to you by Resultmaker </td></tr></table></customproperty>
</customproperties>
Custom Property: relativenavigation
FrontEnd Version: 2.5
Description: Causes the user to move to the following activity instead of the next activity when pressing the "Continue" button.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | true|false | Indicates whether to use the relative navigation. |
Example:
<customproperties>
<customproperty name="relativenavigation" value="true" />
</customproperties>
backbuttontext
Custom Property: backbuttontext
FrontEnd Version: 2.11.1
Description: Defines the custom text as a caption for the "Back" button. It may be overwritten by the same custom property on Page or Questionnaire level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | Yes | Any text | The text to use. |
Example:
<customproperties>
<customproperty name="backbuttontext" value="Previous page" />
</customproperties>
continuebuttontext
Custom Property: continuebuttontext
FrontEnd Version: 2.11.1
Description: Defines the custom text as a caption for the "Continue" button. It may be overwritten by the same custom property on Page or Questionnaire level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | Yes | Any text | The text to use. |
Example:
<customproperties>
<customproperty name="continuebuttontext" value="Next page" />
</customproperties>
Phase Level
showphase
Custom Property: showphase
FrontEnd Version: 2.0
Description: Indicates to the FrontEnd whether to show or hide the current phase in the menu. This can override the showphases Custom Property on the project level.
This CustomProperty is valid on the phase level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | true|false | Indicates to the FrontEnd whether to show or hide the current phase in the menu |
Example:
<customproperties>
<customproperty name="showphase" value="true" />
</customproperties>
ActivitySet Level
showactivityset
Custom Property: showactivityset
FrontEnd Version: 2.0
Description: Indicates to the FrontEnd whether to show or hide the current activityset in the menu. This can override the showactivitysets Custom Property on the project level.
This CustomProperty is valid on the activitset level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | true|false | Indicates to the FrontEnd whether to show or hide the current activityset in the menu |
Example:
<customproperties>
<customproperty name="showactivityset" value="true" />
</customproperties>
Predecessor
Custom Property:
FrontEnd Version:
Description: An activity (activity set, activity) can take an earlier activity on same level as predecessor, which mean that the activity cannot start until the earlier activity has completed.
For a predecessor relation it is possible to set NestedReset, which means the an activity is reset if its predecessor is reset.
Attributes:
| Name | Optional | Possible Values | Description |
| Nested reset | Yes | true|false | Indicates to the FrontEnd whether to show or hide the current activityset in the menu |
Activity Level
waittext
Custom Property: waittext
FrontEnd Version: 1.8.0
Description: Sets the text or HTML displayed when the continue button is pressed. This overrides the Project level waittext custom property.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | The text or HTML to be displayed. | Provides the text or HTML displayed when the continue button is pressed. |
Example:
<customproperties>
<customproperty name="waittext" value="Please wait while the robots take a long time doing whatever it is robots do." />
</customproperties>
Questionnaire Level
helpid
Custom Property: helpid
FrontEnd Version: 1.6
Description: The helpid custom property is used to identify the html filename that is to be used as the help file for the questionnaire
Attributes:
| Name | Optional | Possible Values | Description |
| value | no | Name of the html file that contains the help text. |
Example:
<customproperties>
<customproperty name="helpid" value="H73282" />
</customproperties>
exitlink
Custom Property: exitlink
FrontEnd Version: 2.3
Description: The exitlink custom property overrides the “back to project list” link on the projects.
Attributes:
| Name | Optional | Possible Values | Description |
| text | Yes | A string | The text to display in the exit link |
| url | Yes | A url | The url to link to |
Example:
<customproperties>
<customproperty name="exitlink" text="Back to start" url="http://somewhere/else" />
</customproperties>
backbuttontext
Custom Property: backbuttontext
FrontEnd Version: 2.11.1
Description: Defines the custom text as a caption for the "Back" button. If existing and not empty, it has precedence over the same custom property on Project level. It may be overwritten by the same custom property on Page level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | Yes | Any text | The text to use. |
Example:
<customproperties>
<customproperty name="backbuttontext" value="Previous page" />
</customproperties>
continuebuttontext
Custom Property: continuebuttontext
FrontEnd Version: 2.11.1
Description: Defines the custom text as a caption for the "Continue" button. If existing and not empty, it has precedence over the same custom property on Project level. It may be overwritten by the same custom property on Page level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | Yes | Any text | The text to use. |
Example:
<customproperties>
<customproperty name="continuebuttontext" value="Next page" />
</customproperties>
Page Level
waittext
Custom Property: waittext
FrontEnd Version: 1.8.0
Description: Sets the text or HTML displayed when the continue button is pressed. This overrides the Project level waittext and Activity level waittext custom properties.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | The text or HTML to be displayed. | Provides the text or HTML displayed when the continue button is pressed. |
Example:
<customproperties>
<customproperty name="waittext" value="Please wait while the robots take a long time doing whatever it is robots do." />
</customproperties>
exitlink
Custom Property: exitlink
FrontEnd Version: 2.3
Description: The exitlink custom property overrides the “back to project list” link on the projects.
Attributes:
| Name | Optional | Possible Values | Description |
| text | Yes | A string | The text to display in the exit link |
| url | Yes | A url | The url to link to |
Example:
<customproperties>
<customproperty name="exitlink" text="Back to start" url="http://somewhere/else" />
</customproperties>
script
Custom Property: script
FrontEnd Version: 1.6
Description:
Attributes: none.
Example:
<customproperties>
<customproperty name="script">
<![CDATA[
// do some JavaScript. I’m sure Michael has a good example.
]]>
</customproperty>
</customproperties>
buildtable
Custom Property: buildtable
FrontEnd Version: 1.6
Description:
Attributes: none.
Sub-tags: insertquestion
Example:
<customproperties>
<customproperty name="buildtable">
<table>
<tr>
<td>
This is an html text describing testing the buildtable customproperty.
<img src="http://dokumenter.virk.dk/Graphics/Resultmaker/VirkPigen.gif" />
</td>
</tr>
</table>
</customproperty>
</customproperties>
or
<customproperties>
<customproperty name="buildtable">
<table border="1" width="100%">
<tr><td>question here: <insertquestion name="Question3" /></td><td>testing456</td></tr>
<tr><td><insertquestion name="Linetest" questionpart="text" /></td><td><insertquestion name="Linetest" /></td></tr>
<tr><td colspan="2" align="center"><insertquestion name="calctable" /></td></tr>
<tr><td><insertquestion name="Question2" answer="Option3" /></td><td><insertquestion name="Question2" answer="Option1" /></td></tr>
<tr><td><insertquestion name="Question2" answer="opt2" />
<insertpicker name="dstItems" id="picker1">
<map questionname="Question2" field="itemID" />
<map questionname="Question3" field="entryDate" />
</insertpicker>
</td></tr>
<tr><td colspan="2"><insertquestion name="ss11" /></td></tr>
</table>
</customproperty>
</customproperties>
Special tags used in the content of "buildtable":
insertquestion
Tag: insertquestion
FrontEnd Version: 1.6
Description: Inserts a question field inside the table.
Attributes:
| Name | Optional | Possible Values | Description |
| Name | No | The question name. | |
| questionpart | Yes |
The questionpart attribute specifies the part of the question you wish in insert. There are currently 4 possible parts:
“field” (the question input field) “text” (the question text) “description” (the question’s description) “” (the selector that accompanies the question, if any, type e.g. the date picker) If omitted questionpart will default to “field”. |
|
| Answer | Yes | If the answer attribute is included the field, test or description that is applicable to the answer is inserted and not the entire question. E.g. If you wish to place a radio button that represents one possible answer you would use the answer attribute. |
Example:
<insertquestion name=”table_name” questionpart=”text”/>
insertpicker (obsolete)
Tag: insertpicker
FrontEnd Version: 1.6
Description: inserts an icon in the layout that opens the CodePicker.
Attributes:
| Name | Optional | Possible Values | Description |
| name | No | The URL of the CodePicker configuration file to use. | |
| id | Yes | A valid id | Used if you wish to use the picker in the show hide object. |
| language | Yes | The name of the CodePicker language configuration file to use. | |
| icon | Yes | The URL of a gif file to use as an icon. |
Sub-tags: map
Example:
<insertpicker name="VarekodePicker" id="picker1" language="TranslationsEnglish">
<map questionname="test" field="Varekode" />
<map questionname="test2" field="Varetxt" />
</insertpicker>
insertaddon (obsolete)
Tag: insertaddon
FrontEnd Version: 1.6
Description: inserts an icon in the layout that opens a customised add-on popup window.
Attributes:
| Name | Optional | Possible Values | Description |
| url | No | A URL | The web address of the add-on popup window. |
| name | No | A string. | The unique name of the addon block you are inserting. This is used for two purposes. Firstly it can be used with a show hide object but using the AddByQuestionName method. Secondly it is used to reference the parameter string so that you can add URL parameters at runtime. E.g. RM_Addon_Params['name'] = 'param1="fred"¶m2="michael"'. The string will be appended at the end of the URL. |
| description | Yes | A string. | A description of the add-on block that will pop up in a tooltip. |
| icon | Yes | The url of a gif file to use as an icon. |
Sub-tags: map
Example:
<insertpicker name="VarekodePicker" id="picker1" language="TranslationsEnglish">
<map questionname="test" field="Varekode" />
<map questionname="test2" field="Varetxt" />
</insertpicker>
map (obsolete)
Tag: map
FrontEnd Version: 1.6
Description: Adds a new field to fill by the CodePicker or Addon. The number of map tags should equal the number of return-value tags in the Addon or CodePicker’s configuration file.
Attributes:
| Name | Optional | Possible Values | Description |
| questionname | No | The name of the question the CodePicker or Addon will read or fill. | |
| field | No | The name of the field in the Addon or CodePicker application file. | |
| display | Yes | (Add-on only) An optional string specifying any display attributes the add-on will take e.g. “readonly” |
backbuttontext
Custom Property: backbuttontext
FrontEnd Version: 2.11.1
Description: Defines the custom text as a caption for the ”Back” button. If existing and not empty, it has precedence over the same custom property on Questionnaire and Project level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | Yes | Any text | The text to use. |
Example:
<customproperties>
<customproperty name="backbuttontext" value="Previous page" />
</customproperties>
Custom Property: backbuttonhidden
FrontEnd Version: 2.11.1
Description: Indicates whether to hide the "Back" button.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | Yes | true|false|[empty] | If "true" then the "Back" button is hidden; otherwise it has no impact on it. |
Example:
<customproperties>
<customproperty name="backbuttonhidden" value="true" />
</customproperties>
backbuttondisabled
Custom Property: backbuttondisabled
FrontEnd Version: 2.11.1
Description: Indicates whether to disable the "Back" button.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | Yes | true|false|[empty] | If "true" then the "Back" button is disabled; otherwise it has no impact on it. |
Example:
<customproperties>
<customproperty name="backbuttondisabled" value="true" />
</customproperties>
continuebuttontext
Custom Property: continuebuttontext
FrontEnd Version: 2.11.1
Description: Defines the custom text as a caption for the "Continue" button. If existing and not empty, it has precedence over the same custom property on Questionnaire and Project level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | Yes | Any text | The text to use. |
Example:
<customproperties>
<customproperty name="continuebuttontext" value="Next page" />
</customproperties>
Custom Property: continuebuttonhidden
FrontEnd Version: 2.11.1
Description: Indicates whether to hide the "Continue" button.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | Yes | true|false|[empty] | If "true" then the "Continue" button is hidden; otherwise it has no impact on it. |
Example:
<customproperties>
<customproperty name="continuebuttonhidden" value="true" />
</customproperties>
continuebuttondisabled
Custom Property: continuebuttondisabled
FrontEnd Version: 2.11.1
Description: Indicates whether to disable the "Continue" button.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | Yes | true|false|[empty] | If "true" then the "Continue" button is disabled; otherwise it has no impact on it. |
Example:
<customproperties>
<customproperty name="continuebuttondisabled" value="true" />
</customproperties>
Question Level
placeholdertext
Custom Property: placeholdertext
FrontEnd Version: 6.0
Description: The text that is placed in a textbox before a textbox contains any data or has focus. Used as descriptive or instructional text.
Attributes:
| Name | Optional | Possible Values | Description |
| value | no | The placeholder text. |
Example:
<customproperties>
<customproperty name="placeholdertext" value="Please enter your surname." />
</customproperties>
oioexportname
Custom Property: oioexportname
FrontEnd Version: 2.4
Description: The name of the aggregate for the complete signing data. Only needed when multiple signing is used.
Attributes:
| Name | Optional | Possible Values | Description |
| value | no | The name of the aggregate in the export server. |
Example:
<customproperties>
<customproperty name="oioexportname" value="oc_q_1agg" />
</customproperties>
transactionidquestionname
Custom Property: transactionidquestionname
FrontEnd Version: 2.4
Description: The name of the aggregate for the complete signing data. Only needed when multiple signing is used.
Attributes:
| Name | Optional | Possible Values | Description |
| value | no | The name of the aggregate in the export server. |
Example:
<customproperties>
<customproperty name="oioexportname" value="oc_q_1agg" />
</customproperties>
signexportname
Custom Property: signexportname
FrontEnd Version: 2.1
Description: The name of the aggregate to get the signing data from the export server.
Attributes:
| Name | Optional | Possible Values | Description |
| value | no | The name of the aggregate in the export server. |
Example:
<customproperties>
<customproperty name="signexportname" value="oc_q_1agg" />
</customproperties>
signenableskip
Custom Property: signenableskip
FrontEnd Version: 2.1
Description: The name of the aggregate to get the signing data from the export server.
Attributes:
| Name | Optional | Possible Values | Description |
| value | no | Can be either ‘true’ or ‘false’. | Indicates whether or not to allow the user to skip the signing. |
Example:
signcollectionidquestionname
Custom Property: signcollectionidquestionname
FrontEnd Version: 2.1
Description: The question name that contains the collection id for the file attachments.
Attributes:
| Name | Optional | Possible Values | Description |
| value | no | A question name. | The name of the question that |
Example:
applettypequestionname
Custom Property: applettypequestionname
FrontEnd Version: 2.3
Description: Specifies the name of the question that contains what type of applet to use.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | A string. | The type of applet to use |
Example:
<customproperties>
<customproperty name=" applettypequestionname " value="lite" />
</customproperties>
forceapplettypequestionname
Custom Property: forceapplettypequestionname
FrontEnd Version: 2.3
Description: Specifies the question that determines whether to bypasses the applet detection stage on the client and force it to use the applet specified in the applet type.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | ‘true’ or ‘false’ | Sets whether or not to bypass the applet detection process. |
Example:
<customproperties>
<customproperty name="forceapplettypequestionname" value="true" />
</customproperties>
exportname
Custom Property: exportname
FrontEnd Version: 1.7.1
Description: The exportname custom property is only applicable inside the PDF Button question type. It specifies the export name.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | A string. | The export name of the PDF |
Example:
<customproperties>
<customproperty name="exportname" value="DP_200A_PDF" />
</customproperties>
attributes
Custom Property: attributes
FrontEnd Version: 1.6
Description:
Attributes: special
Example:
<customproperty name="attributes" onchange="getoptiontest()"/>
displaytextattributes
Custom Property: displaytextattributes
FrontEnd Version: 1.6
Description:
Attributes: special
Example:
<customproperty name="displaytextattributes" onchange="getoptiontest()"/>
default
Custom Property: default
FrontEnd Version: 1.6
Description:
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | “true” or “false” | |
| Text | Yes | Default text |
Example:
<customproperties>
<customproperty name="default" value="true" text="Choose Here"/>
</customproperties>
required
Custom Property: required
FrontEnd Version: 1.6
Description:
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | “true” or “false” |
Example:
<customproperties>
<customproperty name="required" value="true" />
</customproperties>
maxlength
Custom Property: maxlength
FrontEnd Version: 1.6
Description: The maxlength custom property sets the maximum length of the string the user can type inside the field.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | A number (integer) | The maximum number of characters the field will allow. |
Example:
<customproperties>
<customproperty name="maxlength" value="10" />
</customproperties>
Custom Property: hidden
FrontEnd Version: 1.6
Description: used to place variables and text on the page with out it being displayed. Use this instead of hidden question type. Do not confuse this type of hidden question with RM_SHowHide Scripting Class.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | “true” or “false” | Sets whether the question should be hidden. |
Example:
<customproperties>
<customproperty name="hidden" value="true" />
</customproperties>
displayonly
Custom Property: displayonly
FrontEnd Version: 1.6
Description: Displays the question’s variable or default value on the page and don’t allow any input.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | “true” or “false” | Sets whether the question should be displayed only. |
Example:
<customproperties>
<customproperty name="displayonly" value="true" />
</customproperties>
taborder
Custom Property: taborder
FrontEnd Version: 1.7.4
Description: Sets the tab order for the question
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | A number. | A number signifying the tab order of the question |
Example:
<customproperties>
<customproperty name="taborder" value="3" />
</customproperties>
focus
Custom Property: focus
FrontEnd Version: 1.7.4
Description: Sets the focus on this question when the page is loaded.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | “true” or “false” | If true the focus will be on the question when the page is loaded. |
Example:
<customproperties>
<customproperty name="focus" value="true" />
</customproperties>
applettype
Custom Property: applettype
FrontEnd Version: 2.3
Description: This custom property is only applicable to the applet question type. This specifies which applet to use
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | A String | The applet to use. |
Example:
<customproperties>
<customproperty name="applettype" value="lite" />
</customproperties>
url
Custom Property: url
FrontEnd Version: 2.0
Description: On some question types such as “display link” and .image it is necessary to specify a URL. This is achieved through the url custom property. If this is not found the FrontEnd will look for the URL in an attached backend variable, failing this it will look in the default value. If a URL is still not found the question type will fail.
Attributes: none
Example:
<customproperties>
<customproperty name="url">http://www.yahoo.com/</customproperty>
</customproperties>
openmode
Custom Property: openmode
FrontEnd Version: 2.4
Description: This custom property is only applicable to the link question type.
This sets the mode of the link. E.g. whether it should open in a new window for not.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | Either “newwindow” or “self” | The newwindow mode opens a new window when the link is pressed. Self mode opens the link in the current window. |
Example:
<customproperties>
<customproperty name="openmode" value="self" />
</customproperties>
linktext
Custom Property: linktext
FrontEnd Version: 2.4
Description: This custom property is only applicable to the link question type.
This sets the text on the link to something other that the default text.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | A string | The text to use on the link |
Example:
<customproperties>
<customproperty name="linktext" value="Link here!" />
</customproperties>
applicationname
Custom Property: applicationname
FrontEnd Version: 2.4
Description: This custom property is only applicable to the codepicker question type.
This sets the name of the codepicker application file to use.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | A string | The name of the codepicker application file to use. |
Example:
<customproperties>
<customproperty name="applicationname" value="dstEPS_live" />
</customproperties>
mode
Custom Property: mode
FrontEnd Version: 2.4
Description: This custom property is only applicable to the codepicker question type.
This set the codepicker mode to use. A list of modes is available below.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | “inline”, “popup” and “window” |
The inline mode allows the codepicker to sit in the page as a static element like any other field on the page.
The popup mode makes the copepicker appear over the page and then disappears when the user has finished using it – in a similar fashion to the date picker. The window mode opens the codepicker in a new window. |
Example:
<customproperties>
<customproperty name="mode" value="popup" />
</customproperties>
width
Custom Property: width
FrontEnd Version: 2.4
Description: This custom property is only applicable to the codepicker question type.
This sets the width of the codepicker when it is in popup or window modes.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | A width in pixels | The width of the codepicker in pixels. |
Example:
<customproperties>
<customproperty name="width" value="600" />
</customproperties>
height
Custom Property: height
FrontEnd Version: 2.4
Description: This custom property is only applicable to the codepicker question type.
This sets the height of the codepicker when it is in popup or window modes.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | A height in pixels | The height of the codepicker in pixels. |
Example:
<customproperties>
<customproperty name=" height" value="400" />
</customproperties>
icon
Custom Property: icon
FrontEnd Version: 2.4
Description: This custom property is only applicable to the codepicker question type.
If this custom property is set is will display the specified icon instead of the default one.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | A url | The location of the icon |
Example:
<customproperties>
<customproperty name=" icon" value="/static/icons/test.gif" />
</customproperties>
positionelement
Custom Property: positionelement
FrontEnd Version: 2.4
Description: This custom property is only applicable to the codepicker question type.
If the this custom property is set the code picker when in popup mode will position it’s self underneath the specified element. (like a date picker)
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | A question name | The element that the codepicker should position itself under. |
Example:
<customproperties>
<customproperty name=" positionelement" value="myquestion" />
</customproperties>
mapping
Custom Property: mapping
FrontEnd Version: 2.4
Description: This custom property is only applicable to the codepicker question type.
This custom property contains a number of map elements that are used the map questions with the customproperty fields.
Attributes: none
Sub-tags: map
Example:
<customproperties>
<customproperty name="mapping">
<map questionname="Date" field="date" />
<map questionname="ID" field="id" />
<map questionname="Unit" field="PSIName" />
<map questionname="UnitID" field="PSIPath" />
<map questionname="Period" field="referencePeriod" />
<map questionname="PeriodID" field="referencePeriodCode" />
<map questionname="PathID" field="directionCode" />
<map questionname="PathLabel" field="directionLabel" />
<map questionname="OrganisationID" field="organisationID" />
<map questionname="SelectedOrganisationID" field="selectedOrganisationID" />
<map questionname="AuthorisationID" field="authorisationID" />
<map questionname="Source" field="source" />
<map questionname="Survey" field="survey&ququot; />
<map questionname="AuthorisationsIndicator" field="authorisations" />
</customproperty>
</customproperties>
map
Custom Property: map
FrontEnd Version: 2.4
Description: Adds a field map between the page and the codepicker. The number of map tags should equal the number of return-value tags in the CodePicker’s application file.
Attributes:
| Name | Optional | Possible Values | Description |
| questionname | No | The name of the question the CodePicker or Addon will read or fill. | |
| field | No | The name of the field in the Addon or CodePicker application file. |
Answer Level
attributes
Custom Property: attributes
FrontEnd Version: 1.6
Description:
Attributes: special
Example:
<customproperty name="attributes" onchange="getoptiontest()"/>
displaytextattributes
Custom Property: displaytextattributes
FrontEnd Version: 1.6
Description:
Attributes: special
Example:
<customproperty name="displaytextattributes" onchange="getoptiontest()"/>
taborder
Custom Property: taborder
FrontEnd Version: 1.7.4
Description: Sets the tab order for the answer
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | A number. | A number signifying the tab order of the answer. |
Example:
<customproperties>
<customproperty name="taborder" value="3" />
</customproperties>
Flash custom properties
These properties are deprecated.
hideMenuOnFirstPage
Custom Property: hideMenuOnFirstPage
FrontEnd Version: 2.0
Description: Indicates to the Flash FrontEnd to hide the whole menu on the first presentation. This CustomProperty is valid on the project level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | true|false | Indicates to the Flash FrontEnd to hide the menu on the first presentation. |
Example:
<customproperties>
<customproperty name="hideMenuOnFirstPage" value="true" />
</customproperties>
flashTheme
Custom Property: flashTheme
FrontEnd Version: 2.0
Description: Indicates to the Flash FrontEnd which theme file to use. This CustomProperty is valid on the project level and on the questionnaire level. The project level will override the default theme and the questionnaire level will override the default and the project level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No |
ToldSkat
EogS |
Indicates to the Flash FrontEnd to hide the menu on the first presentation. |
Example:
<customproperties>
<customproperty name="flashTheme" value="ToldSkat" />
</customproperties>
foldInOutSpeedExternal
Custom Property: foldInOutSpeedExternal
FrontEnd Version: 2.0
Description: Sets the speed in which the Flash FrontEnd should fold in and out sub levels. This CustomProperty is valid on the project level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | Number less than 200 | Sets the fold in and out speed to be used on the Flash FrontEnd. |
Example:
<customproperties>
<customproperty name="foldInOutSpeedExternal" value="200" />
</customproperties>
Custom Property: menuScrollSpeedExternal
FrontEnd Version: 2.0
Description: Sets the menu scroll speed to the Flash FrontEnd. This CustomProperty is valid on the project level.
Attributes:
| Name | Optional | Possible Values | Description |
| Value | No | Number less than 200 | Sets the menu scroll speed to be used on the Flash FrontEnd. |
Example:
<customproperties>
<customproperty name="menuScrollSpeedExternal" value="200" />
</customproperties>